【UXP教程-2】UXP插件开发起步
上篇文章我们介绍了UXP的发展历史和它的一些特性,这里我们继续介绍如何开始开发一个UXP的Hello World,学习UXP的插件的组成结构和调试工具的使用。
这篇文章的视频版本在这里https://www.bilibili.com/video/BV1k54y1A7ux/,欢迎大家点赞关注。
1. 快速开始
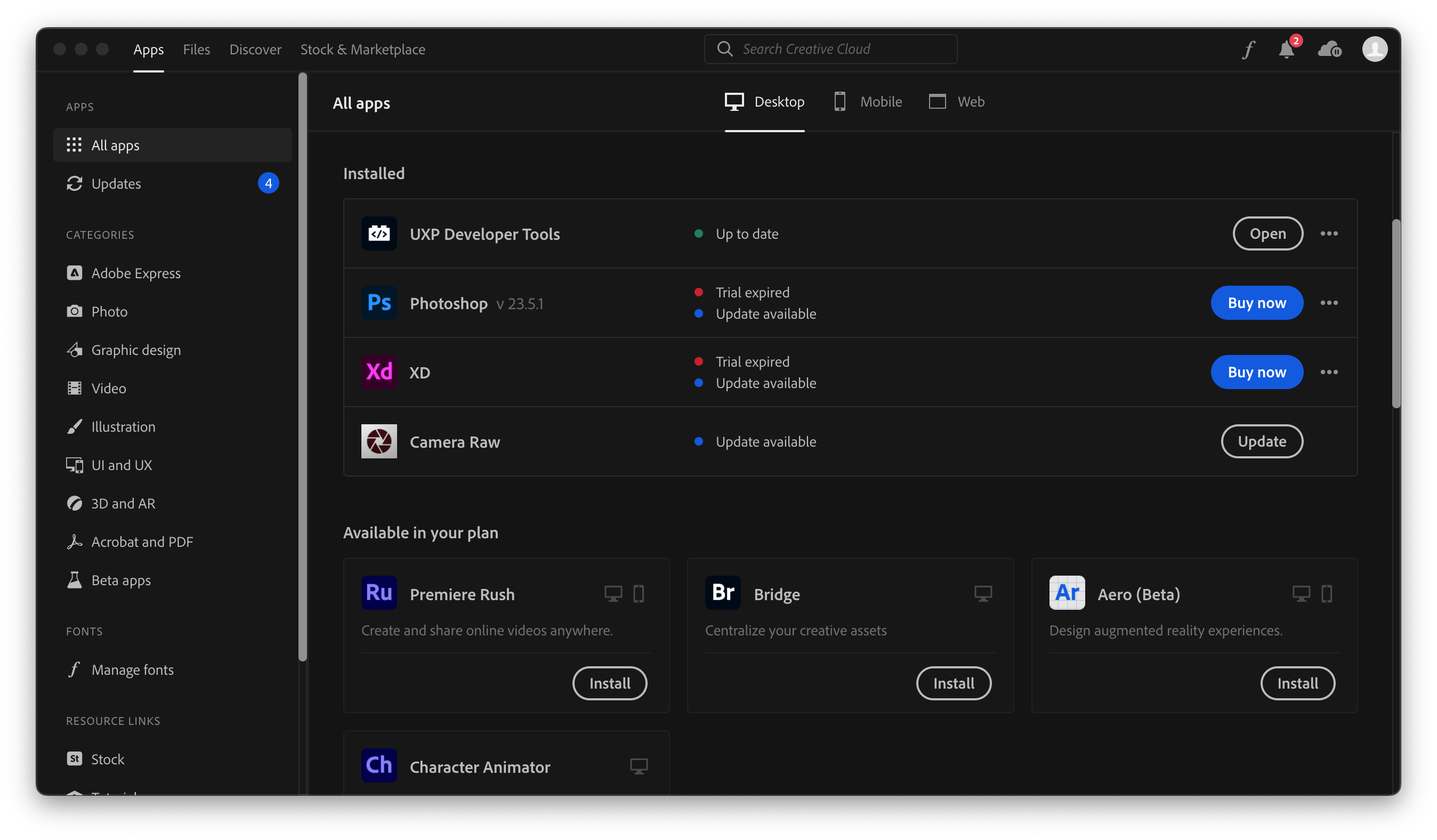
UXP的插件,Adobe官方给我们提供了一个开发辅助工具Adobe UXP Developer Tool ,我们需要从Creative Cloud中下载安装。

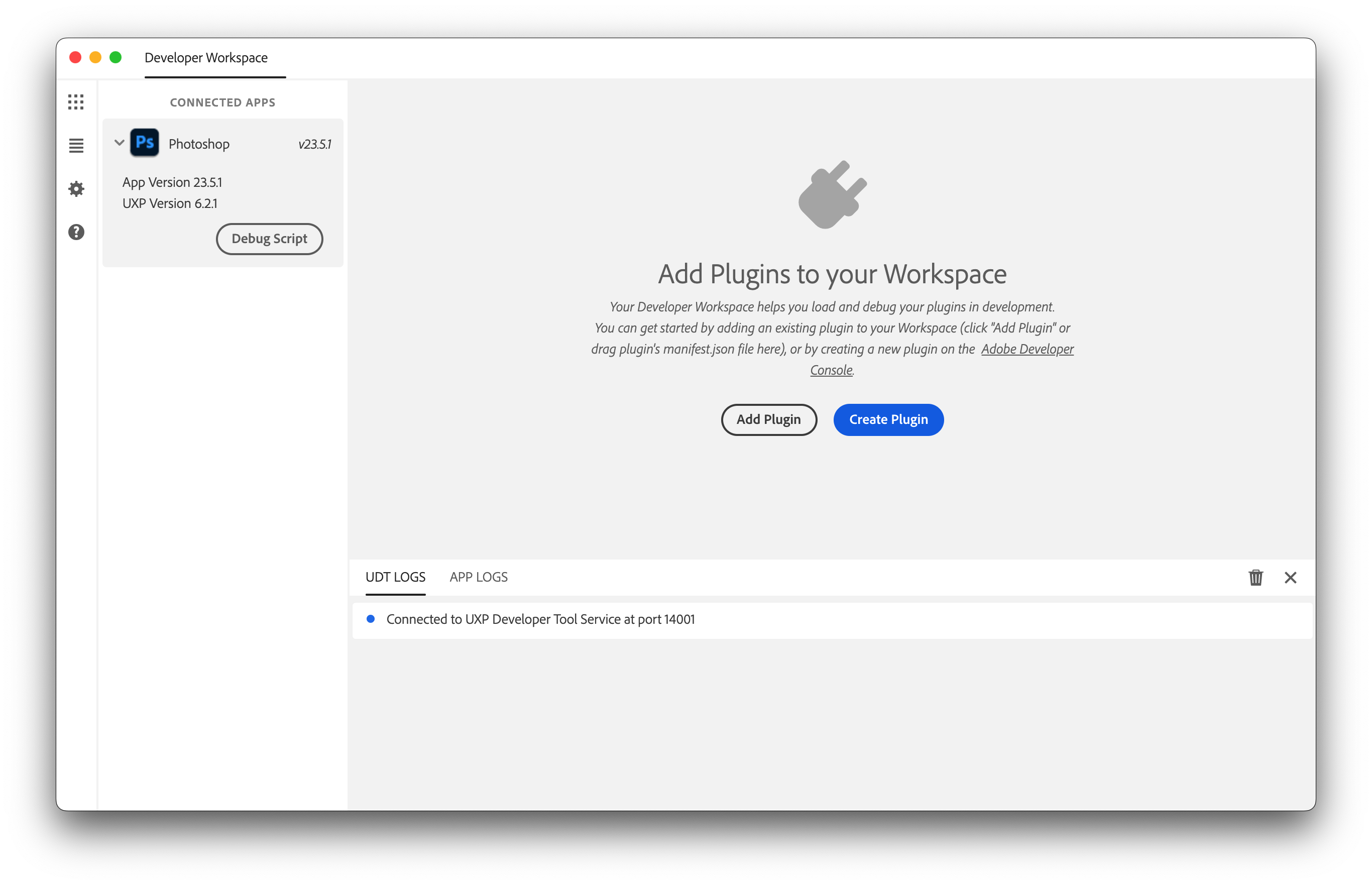
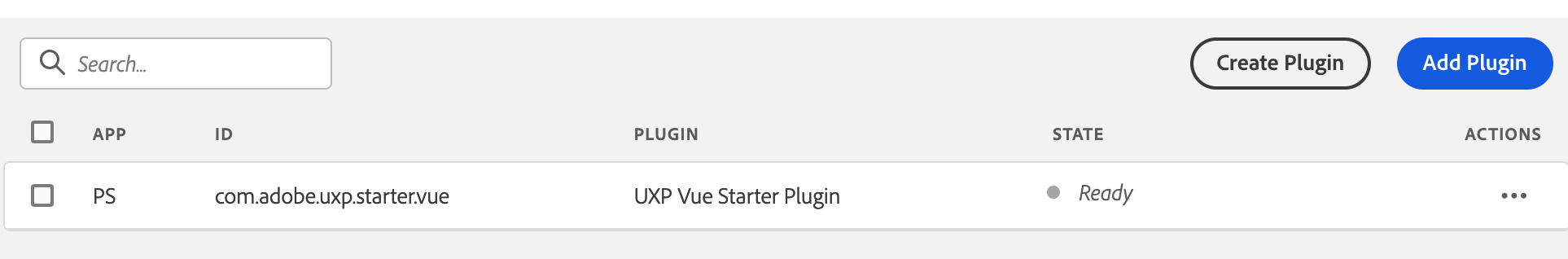
后续我们的开发都需要用到这个工具,安装完成后打开,是这样的界面
然后我们可以通过创建一个插件,或者添加一个插件来开始我们的插件开发之旅。但是!作为新手而言,我不推荐大家在这里创建一个新插件,创建一个新插件的时候,它会给你生成一些最基础的目录结构和代码,可是我们一般开发都会用到一些类似Vue、React框架,为了免于后续自己配置上的麻烦,我们可以用官方给我们提供的starter模板,这个我们在上一节课程提到了
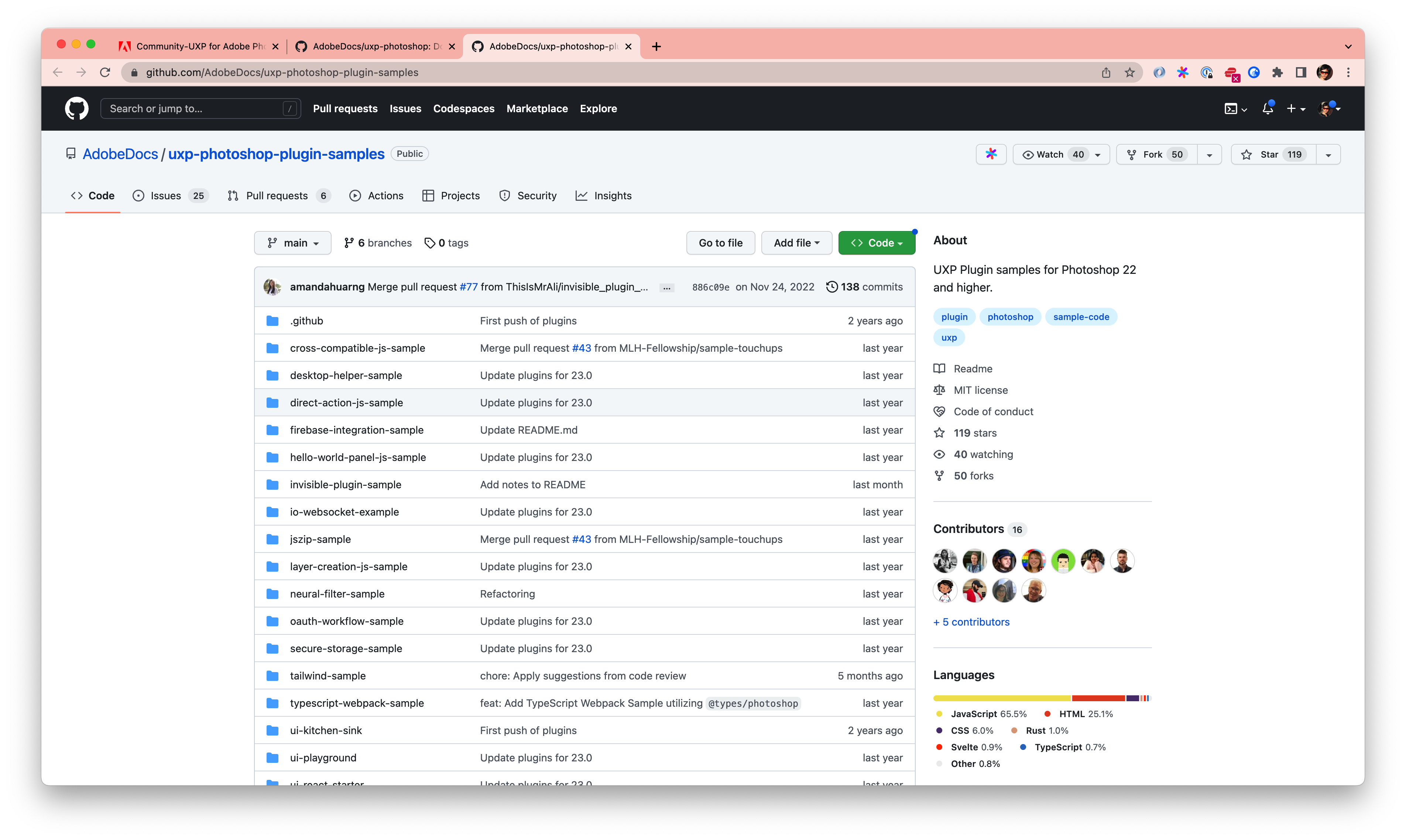
https://github.com/AdobeDocs/uxp-photoshop-plugin-samples

我们可以从这里下载一个自己喜欢的模板来作为开始,比如我这里就选大家估计会用到的ui-vue-starter模板,下载完成后,安装依赖并开始编译
1 | yarn install |
编译完成之后,会生成dist文件夹,里头就是我们编译出来插件的所有内容,接着我们可以用Developer Tool将此目录加载进来。记得在加载的时候,选择manifest.json文件。

接着我们打开Photoshop,并在Developer Tool右边选择Load
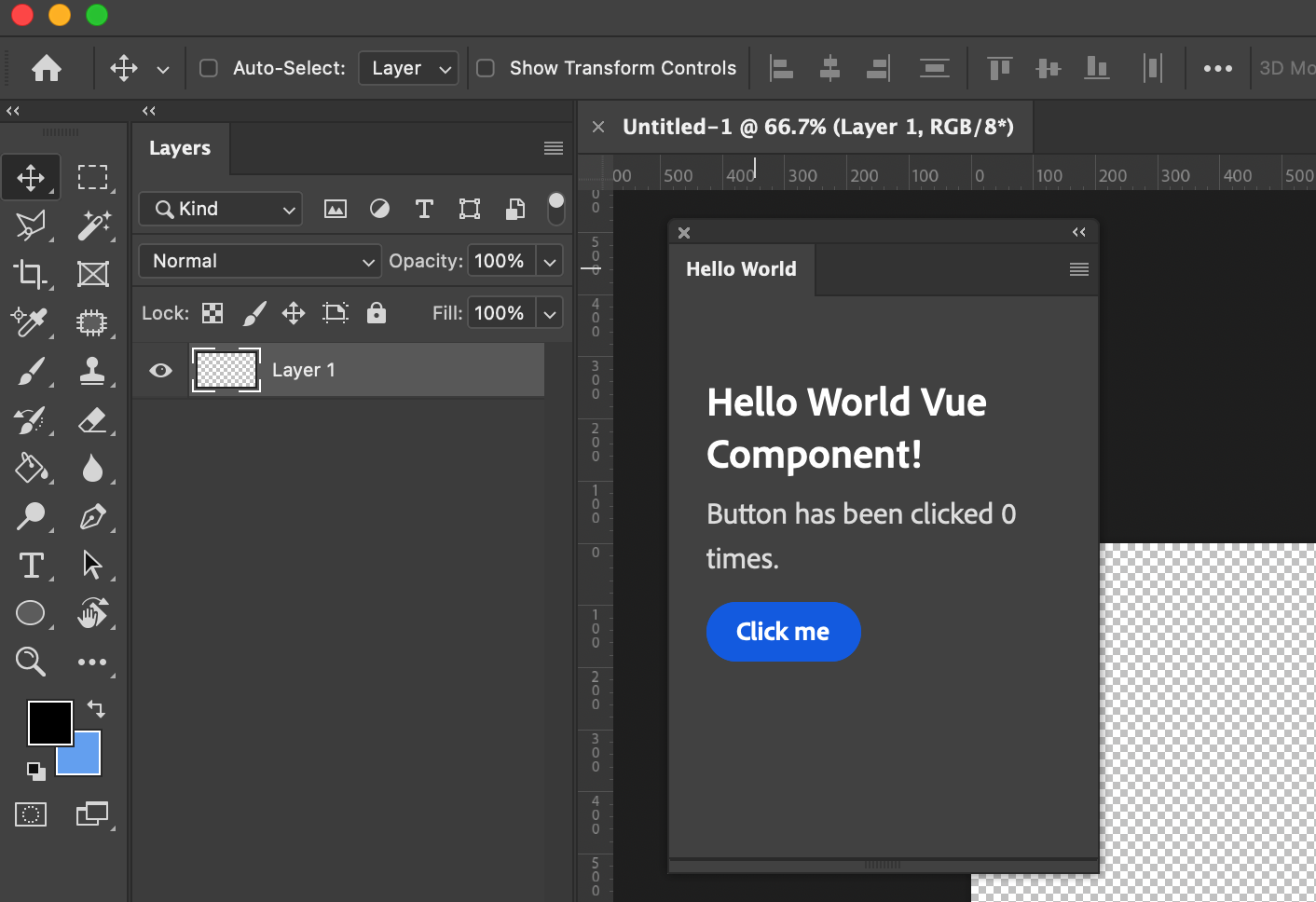
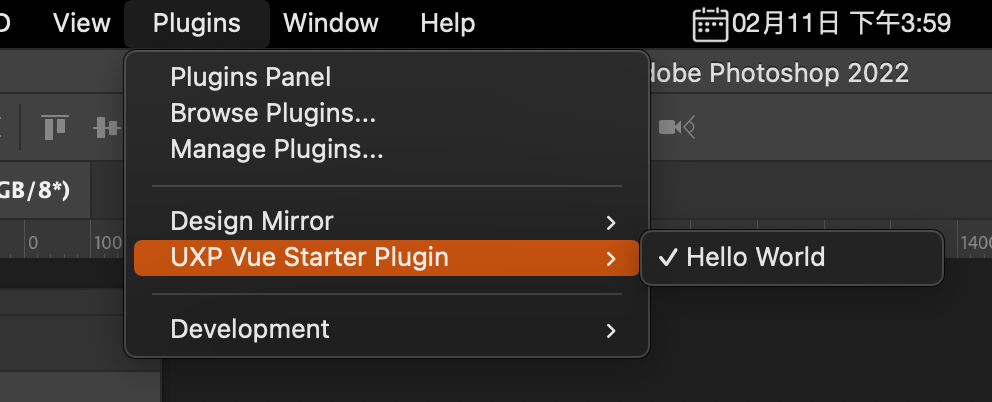
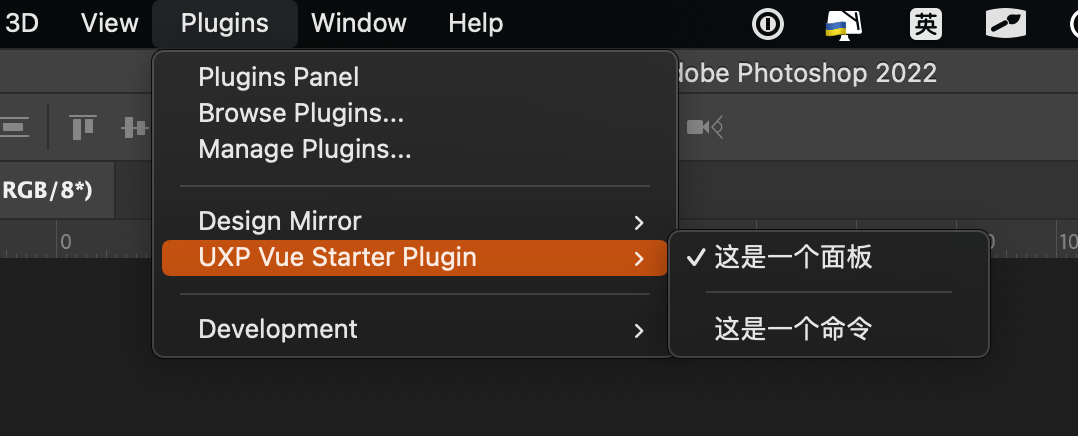
加载成功后,你就能看到Ps中打开对应的面板了。并且我们可以在Ps菜单栏 -> 插件 列表中看到我们新加载进来的插件。


这就是整个Hello word的过程了。接下来我们就可以开心的写代码了,整个Hello World的过程其实非常简单,开发环境的搭建过程也非常顺畅,这是因为官方给我们提供了相应的开发者工具,帮助我们进行插件的加载和调试。
2. 插件类型
目前官方支持的类型有command,panel,dialog几种,我们比较常用的是command和panel。其中command就是执行一段脚本,并不会出现界面,panel就是我们所熟悉的面板类型。

需要了解的一点是,一个插件工程配置里头,可以配置多个command和panel,就是说我们一个插件,是可有多个相互独立的面板的,这个给我们一些复杂的插件产品提供了新的思路。
1 | { |
3. 插件配置
UXP插件最重要的一个是它的配置文件manifest.json,这个文件是我们插件的入口,它定义了我们插件的基本信息,比如插件的名称,版本,描述,支持的平台,支持的语言,支持的最低版本等等。其中我们需要关注的是manifestVersion和host,其中manifestVersion是UXP的版本设置,不同的版本会提供不同的能力,推荐从4开始。host是你需要支持的宿主和它的版本,虽然说UXP在Ps2021就开始支持了,但是支持的特性还是非常少,属于实验阶段,所以我们建议设置最低版本为23.0.0,这个版本是Ps2022的版本号。
1 | { |
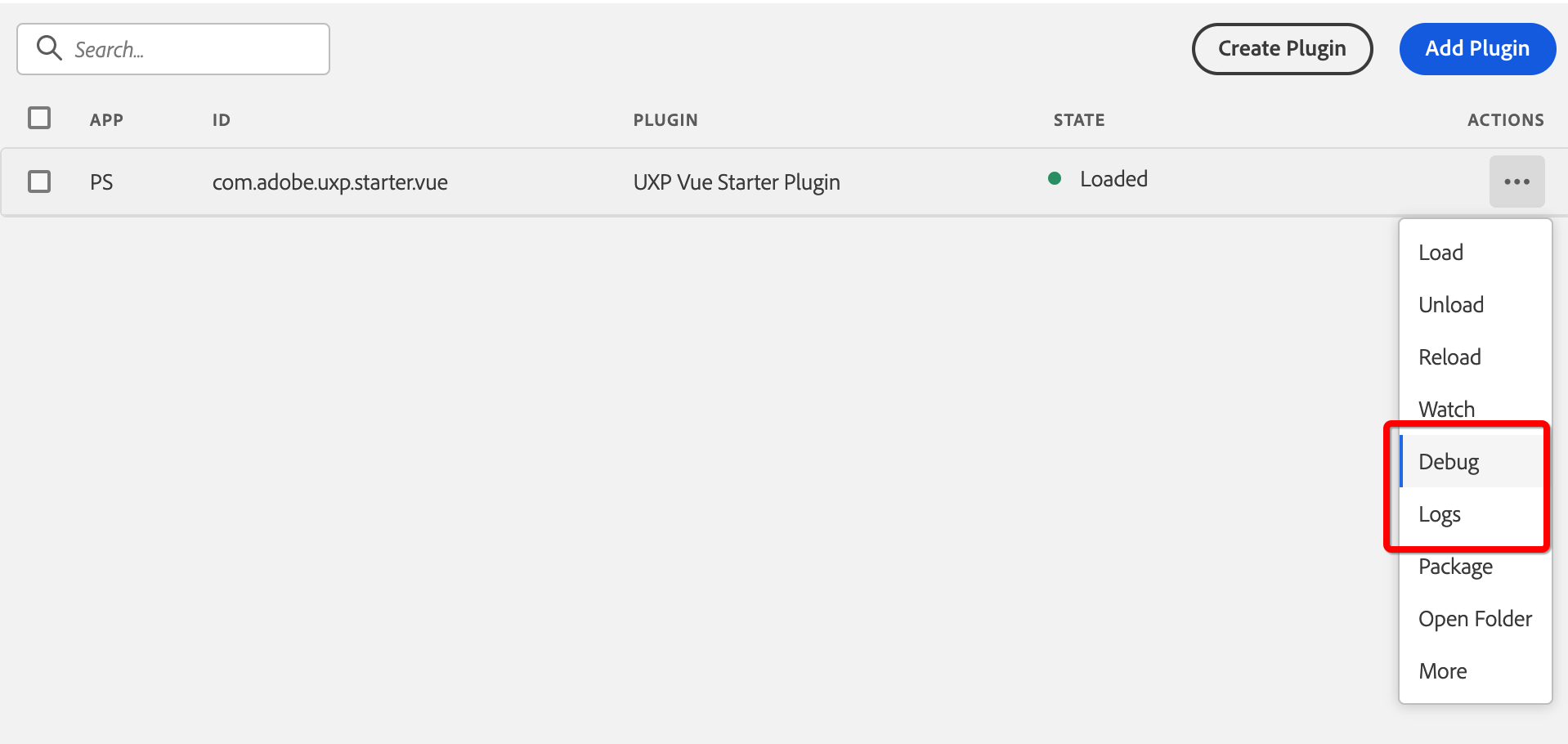
4. 插件调试
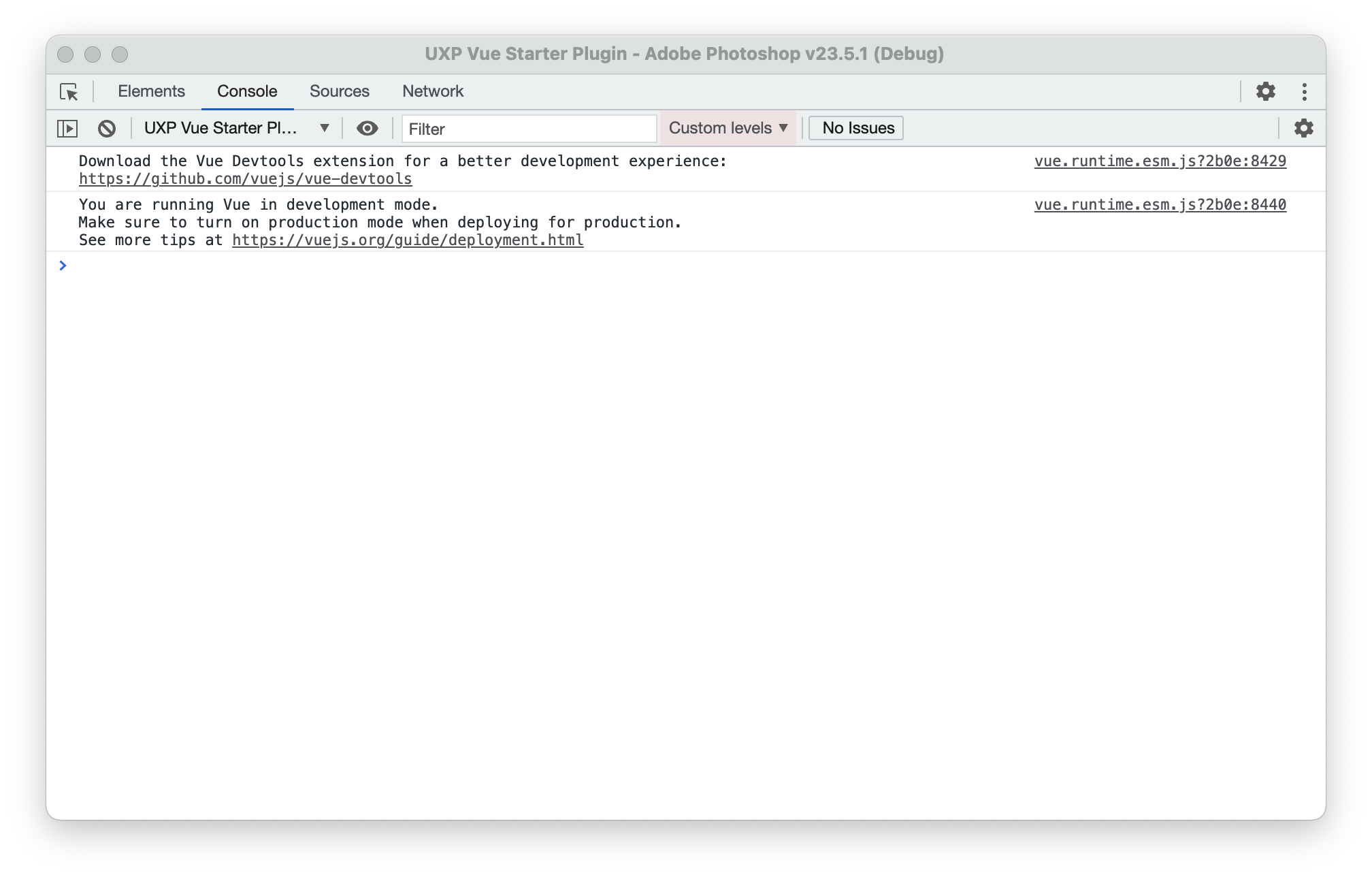
相比CEP的插件,UXP开发调试起来要方便的多,借助于官方提供的Developer Tool我们可以很方便的进行debug和console。


总结
这篇文章比较简单,介绍如何开始开发UXP插件,后续的篇章我们开始介绍插件开发的核心内容,比如开发框架的选择,界面的开发,功能调试等等,敬请关注。