【UXP教程-1】UXP简介
各位小伙伴大家好,CEP的教程内容已经基本结束,接下来我会在把自己插件迁移到UXP的同时,开始写UXP的开发教程,教程依旧秉着高质量输出的基本原则,力求系统且内容详实,希望能够帮助到大家。
这篇教程的视频地址在这里:Adobe UXP插件开发中文教程 - 1. 简介,欢迎大家点赞、关注、转发。
1. Adobe插件开发的演进
在回答UXP是什么之前,我们先来看看Adobe插件开发的演进过程。在很久很久以前,基于Adobe的扩展,只提供了原生C++的方式,后来在此基础上提供了基于Javascript引擎的脚本扩展,你可以通过写一些js代码来调用宿主API来操作Ps,有过相关经验的小伙伴应该都用过它对应的古老编辑器Adobe ExtendScript Toolkit
由于只提供脚本方式的扩展,大体只能完成较为单一的任务,再之后,Adobe提供了基于Flash的插件面板,它基于Adobe Air平台提供了可以交互的界面,并通过ActionScript来调用宿主API来完成控制操作。这是我2013年第一次基于flash开发的插件面板,也是进入这个领域的处女作品。

由于Flash平台广受诟病,日渐式微,在Ps从CS到CC之后,Adobe引入了CEP插件开发平台,在Ps CC及以前的版本(如CS5/CS6)只能用Flash来开发面板,在CC及以后的版本,Adobe提供了基于HTML5的面板开发方式,这也是大家所非常熟悉的插件开发方式。

CEP的开发框架,整合了CEF + NodeJs,开发人员可以通过Html+CSS+Javascript来编写插件面板,同时提供了基于Js的宿主API来完成对宿主的控制,由于它大幅拥抱了web的开发生态,随着前端的发展,受到了很大的认可,也间接促进了其插件生态的发展和繁荣。为此Adobe专门还推出了插件应用市场,开发者可以在这个市场上架自己开发插件,还能通过插件的售卖赚取收益。
但是随着时间的发展,慢慢的基于CEP的插件也暴露了一些问题,并且投诉这些问题的声音也越来越强烈:
1. 资源消耗问题
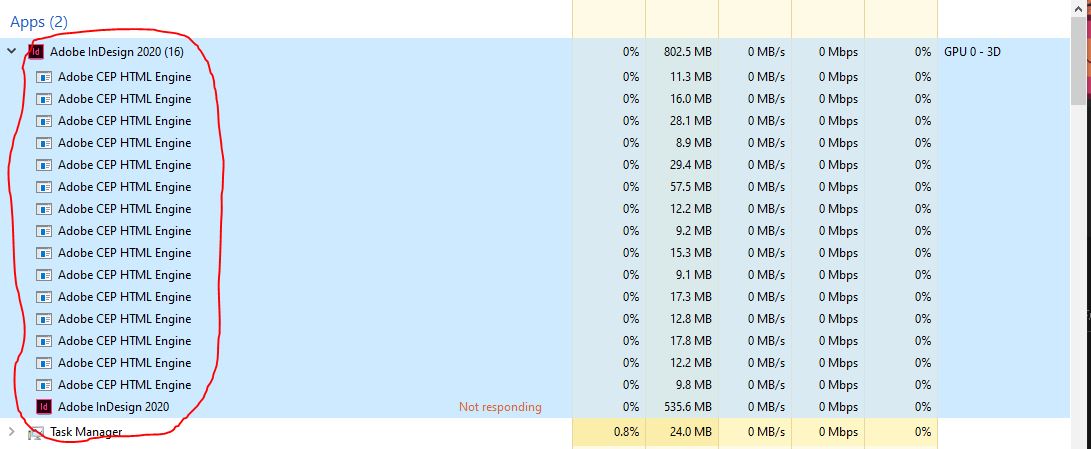
由于CEP通过在插件面板中引入了一个浏览器内核(基于CEF的可嵌入式浏览器),当插件运行的时候,会消耗大量的内存,并且每个插件是一个独立的浏览器,当你的宿主安装打开了许多插件的时候,会导致宿主的内存占用巨大,直接影响到了用户的软件使用体验。
下图就是当一个宿主打开之后,后台运行的浏览器进程

2. 安全问题
由于CEP开发框架在提供浏览器的同时还在浏览器中引入了NodeJs运行时,虽然极大的方便了开发者,但是也带来了比较严重的安全问题,通过Nodejs开发者可以随意的访问用户的文件系统,这在隐私被越发重视的今天显得尤为严重。
基于上面两个比较主要的问题,Adobe决定抛弃CEP开发框架,转而自研一个新的插件开发框架,这个新的框架就是UXP。
2. 关于UXP
UXP全称Unified Extensibility Platform,即统一扩展平台,是Adobe推出的一套新的插件开发框架,它的目标是提供一个更加安全、更加稳定、更加轻量的插件开发框架,来替代CEP。
为了实现更轻量、更安全这样的目标,Adobe抛弃了浏览器,删除了NodeJs,自己研发了一套基于Html/CSS的渲染引擎,并在底层使用V8来解析Javascript,同时也用这个V8引擎来实现对宿主的操作。那这对于我们开发者来说意味着什么呢?
1. 产品体验变好了
因为基于新的开发平台,它的渲染引擎和浏览器不一样,所以它的性能会更好,这就意味着你的插件在宿主里头的表现会更好,更流畅,更快。同时,它会慢慢的强制一些UI上的视觉统一(提供了一些基础的UI组件),这样就会让你的插件在宿主里头的表现更加统一,更加美观。
2. 开发体验变好了
由于是官方自研的一套开发框架,所以自然会借鉴许多新的开发模式,最简单的比如提供了一个开发工具UXP Develop Tool来帮助你进行插件开发,能够通过它新建一个工程,本地监听,代码调试等等。相比以前CEP那种野路子的开发方式,新的开发方式会更加方便,更加规范。
另外,UXP整合了面板和宿主的Js引擎,使得我们可以在一个上下文中进行对宿主的操作,不再像CEP那样,通过一个CSInterface进行通信,那种通信方式开发低效且性能也差。
3. 能力变弱了
由于插件开发框架全部是官方自研的,它在页面渲染上,也是基于自己的规则,虽然你依然是写html+css来编写界面,但是它和你在浏览器里头编写是不一样的,官方的渲染引擎并不是浏览器,就会存在很多特性不支持的情况,并且支持的也是有限的特性集合。这就会出现你以前基于浏览器的面板放在UXP里头大概率会发生错乱。
同时,因为去掉了NodeJs,你以前基于nodejs的那些代码就全部不能用了,并且你也无法方便的去读取宿主的文件系统,这就意味着你以前的一些插件可能需要重新设计,甚至你某些核心功能依赖于此,就导致你的整个插件都无法使用了。
最后,你能够使用的能力,就全依赖官方给你的API,它提供多少,你就只能使用多少,那些基于web生态给你提供的便利,很多都无法使用了。
对于我个人而言,总体还是略伤心的,因为web的生态以及nodejs的加持真的是无敌了,然而现在都没有了,看着官网提供的有限的API,默默的擦了擦眼泪~~
3. 如何开始
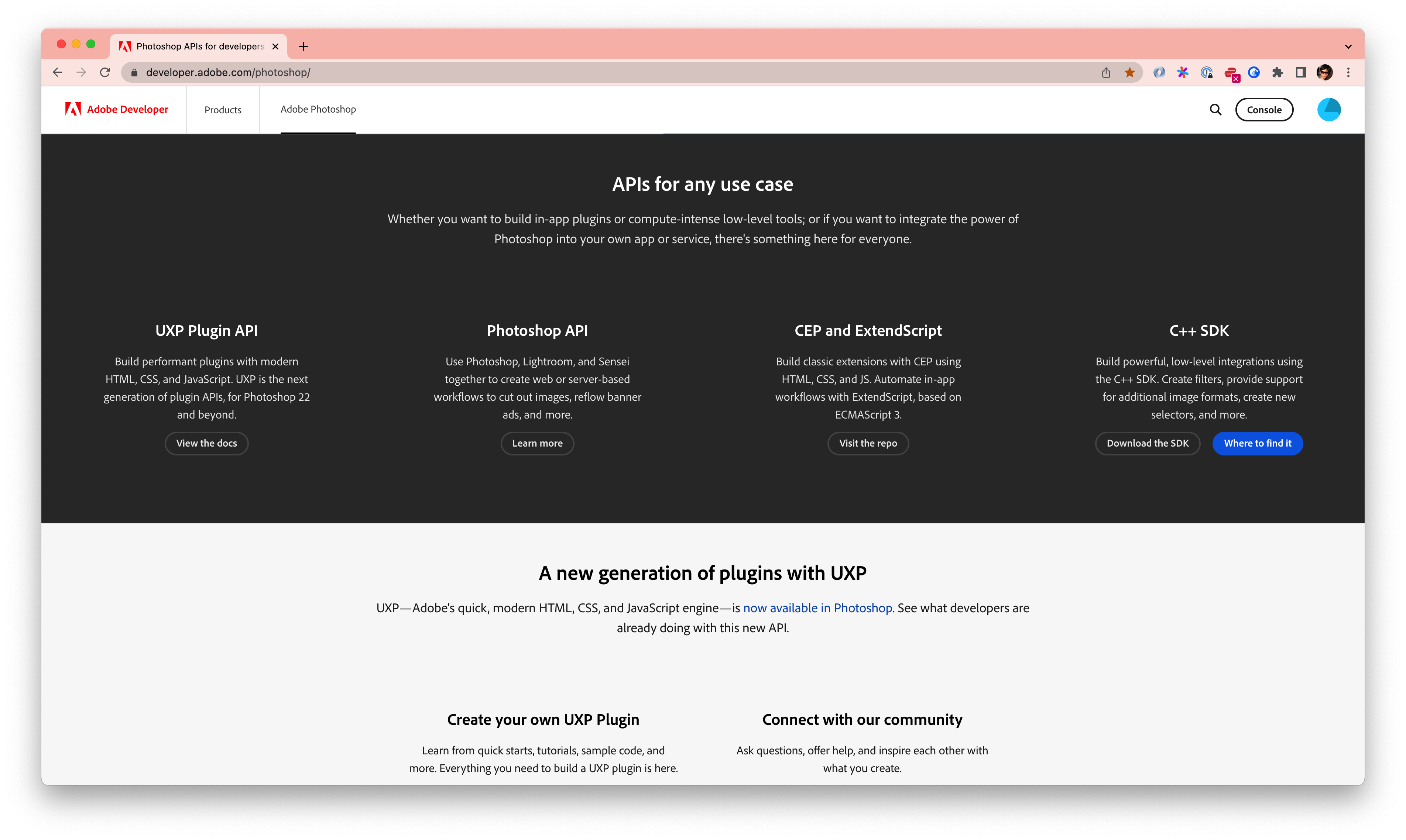
首先是官方的标准文档,由于是新推出的框架,所以不像以前那样各种找不到文档,我们可以从官方提供的文档一点点开始。
https://developer.adobe.com/photoshop/

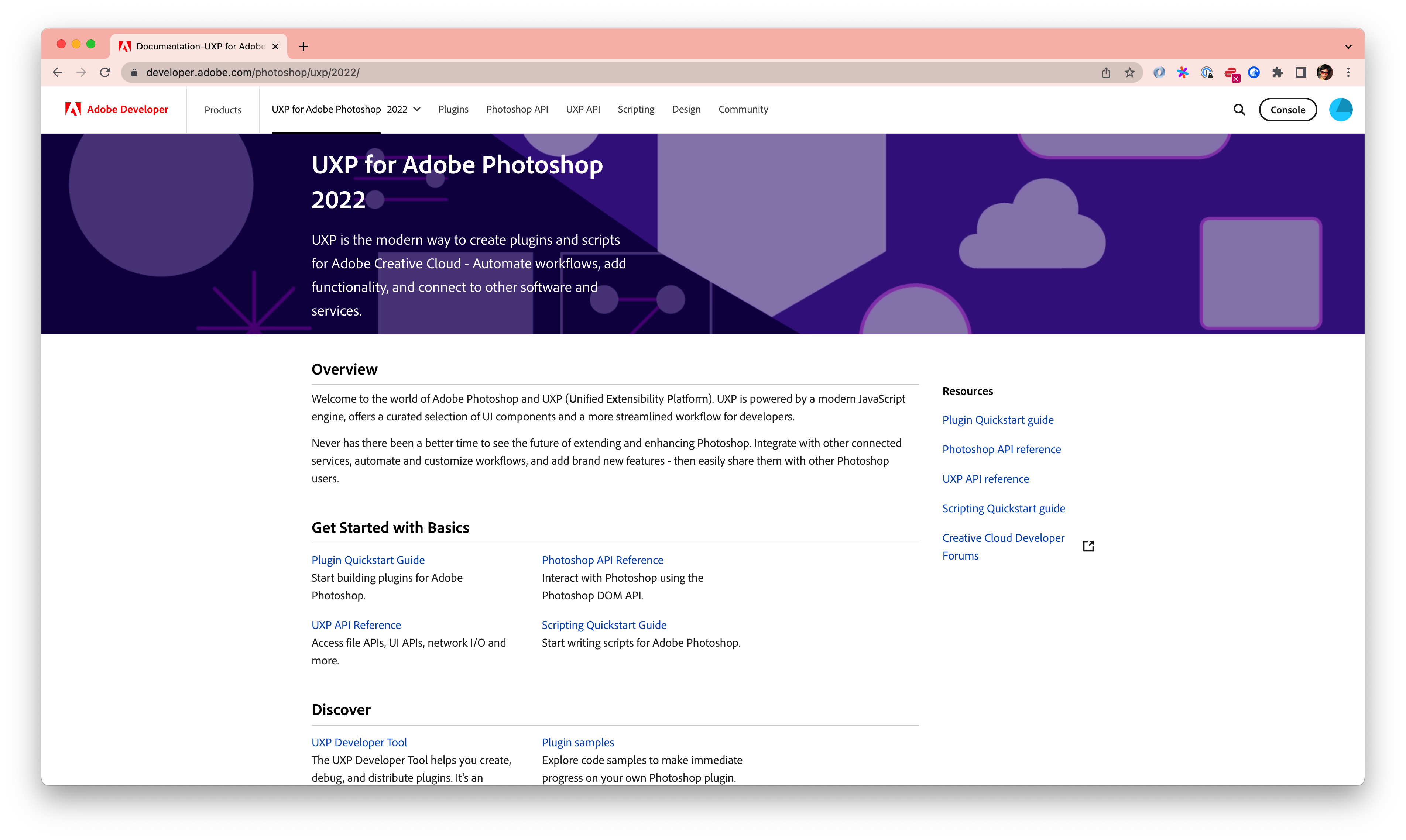
针对UXP的内容,我们可以在这里找到
https://developer.adobe.com/photoshop/uxp/2022/

这里有一个可能会让人疑惑的地方是,导航上有一个Photoshop API和一个UXP API,它们各自是什么

Photoshop API 它是提供的宿主操作的一些能力,比如创建一个新的文档,移动一个图层啊等等,类似我们以前JSX里头写的东西。
UXP API 则是你做面板开发需要的一些能力,比如html/css规范,提供的网络请求库,本地文件读取模块等等。如前文所说,它们两者的融合性是很好的,因为是一套引擎,不像CEP那样JS和JSX是两个完全不一样的东西。
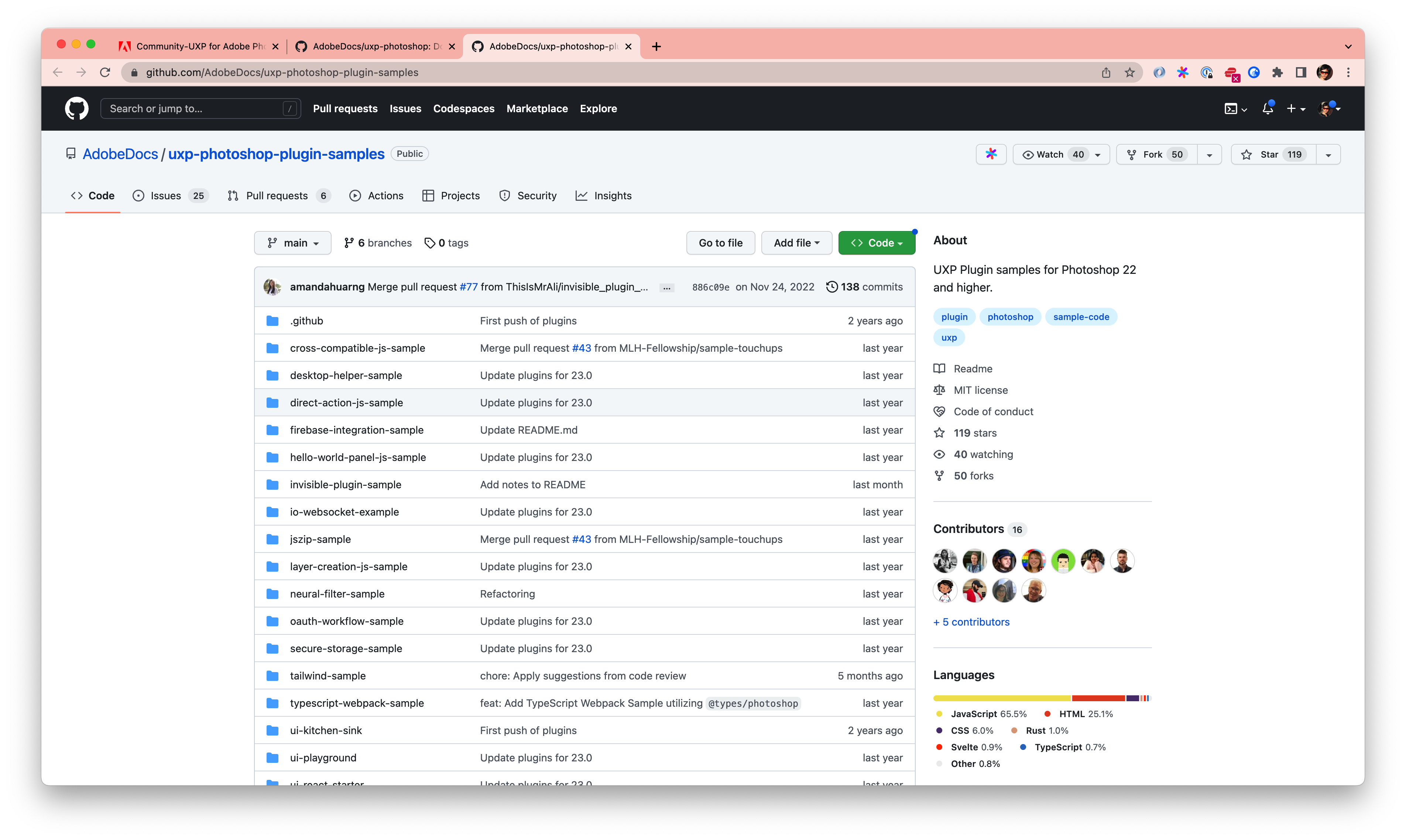
除了文档之外,官方也提供了许多代码相关的资源,为了帮助你快速上手,提供了许多Sample代码,它们是你快速上手的一个非常好的起点。
https://github.com/AdobeDocs/uxp-photoshop-plugin-samples

4. 开发工具和环境
- 宿主环境
UXP是最早基于CC2021版本推出的,而且那个时候还很原始,API也比较弱,虽然能跑起来,但是可用性不好。所以如果你要开发UXP插件,还是建议从PS CC2022版本开始

- 开发工具
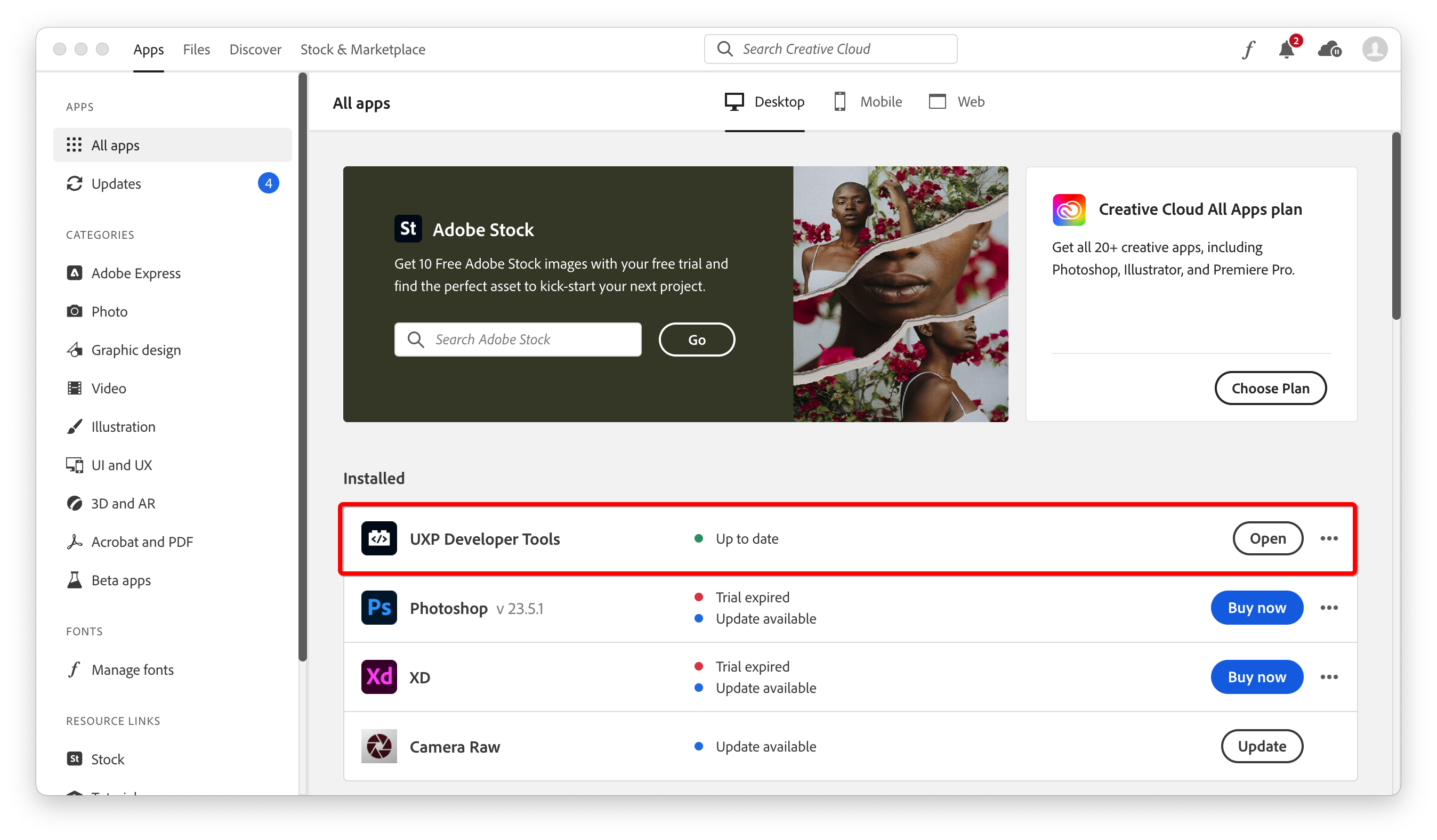
开发UXP插件,你需要安装官方提供的UXP Developer Tool,可以在CC的市场里头下载安装

- 编辑器
剩下就是写代码的编辑器了,这个没有什么限制,因为大体也是写html/css/javascript,所以大家常用的VSCode就很合适。
5. 总结
这篇文章主要介绍一些背景信息,没有什么实战型的内容,是一个初始开端,后续会有更多的文章来介绍UXP的开发,敬请期待。
下一篇,我们会开始介绍开发环境的搭建,和一个简单的Hello World插件的开发。
有疑问或者想进一步交流的小伙伴,微信扫码进群讨论