【CEP教程-5】插件面板的样式
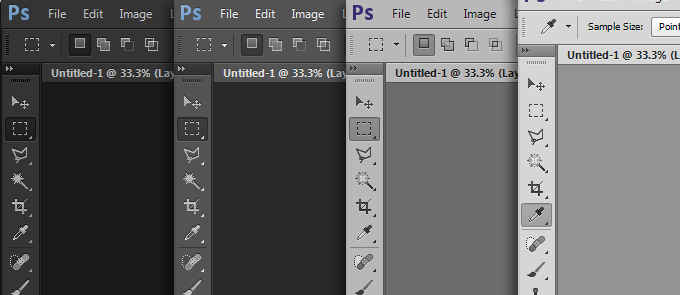
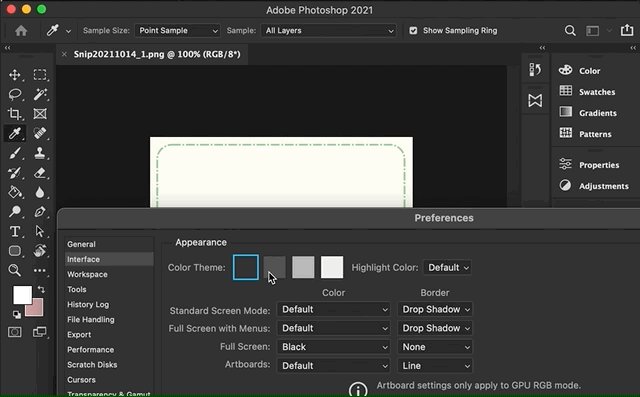
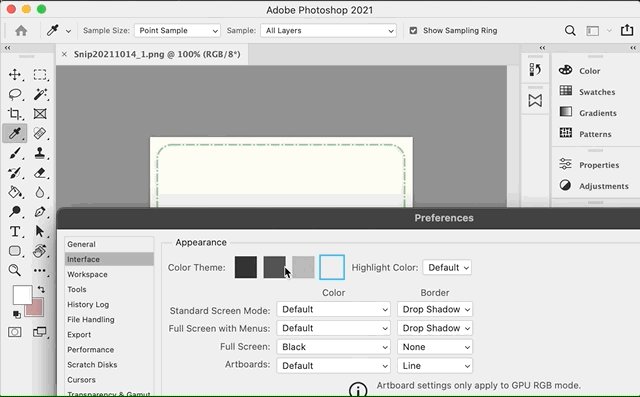
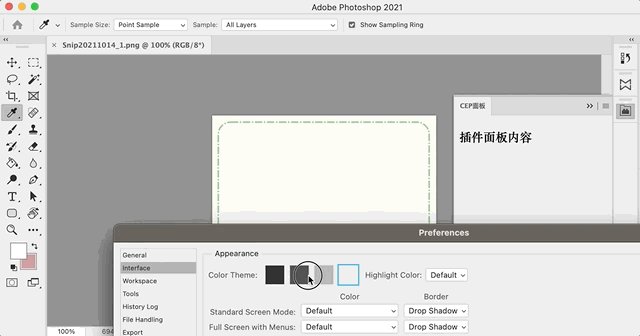
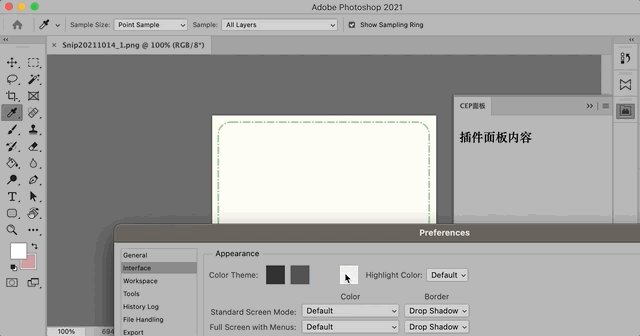
在开发一款基于Photoshop的面板插件时候,我们会关注到Ps这个软件提供了4中主题

这就要求我们在面板开发的时候,需要对这四种不同的主题进行适配,否则你浅颜色的面板界面在用户黑色主题下就会显得格外别扭。

之前的文章我们介绍过了CEP面板是用Html+Css来写的,于是主题这块就是要求我们在CSS上进行做文章。通常,我们可以根据自己插件的界面效果来从头开始编写CSS样式文件,那我们就需要拿到Ps这几种不同主题的颜色色值,可以通过如下方法获取
1 | var csInterface = new CSinterface(); |
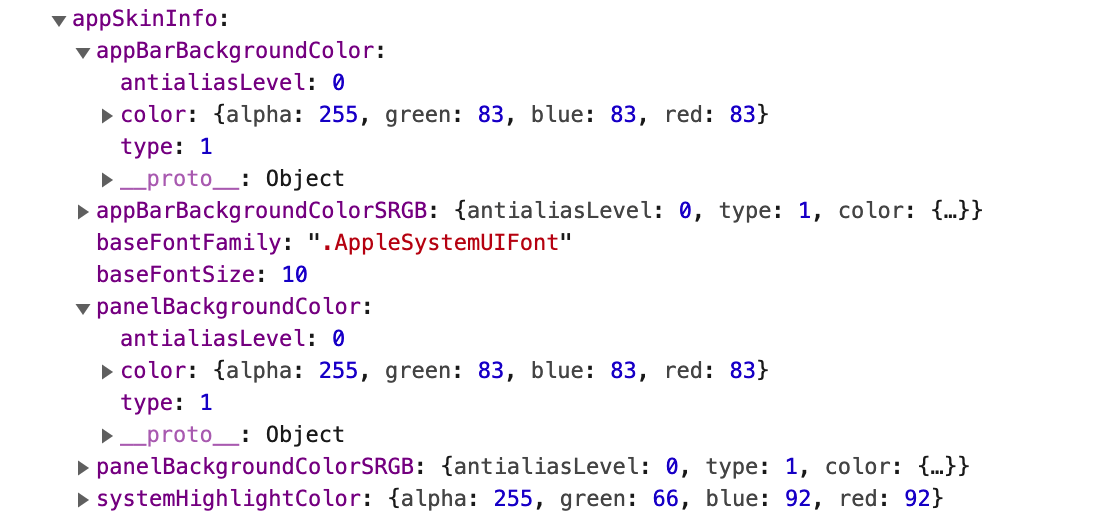
skinInfo 里头包含了当前主题下面板的颜色色值,对应的数据结构如下,我们可以通过获取到里面的appBarBackgroundColor 和 panelBackgroundColor两个颜色的色值来设置我们的面板,以使得面板颜色和Ps主题颜色保持一致。

代码可以这么写
1 | var csInterface = new CSInterface(); |
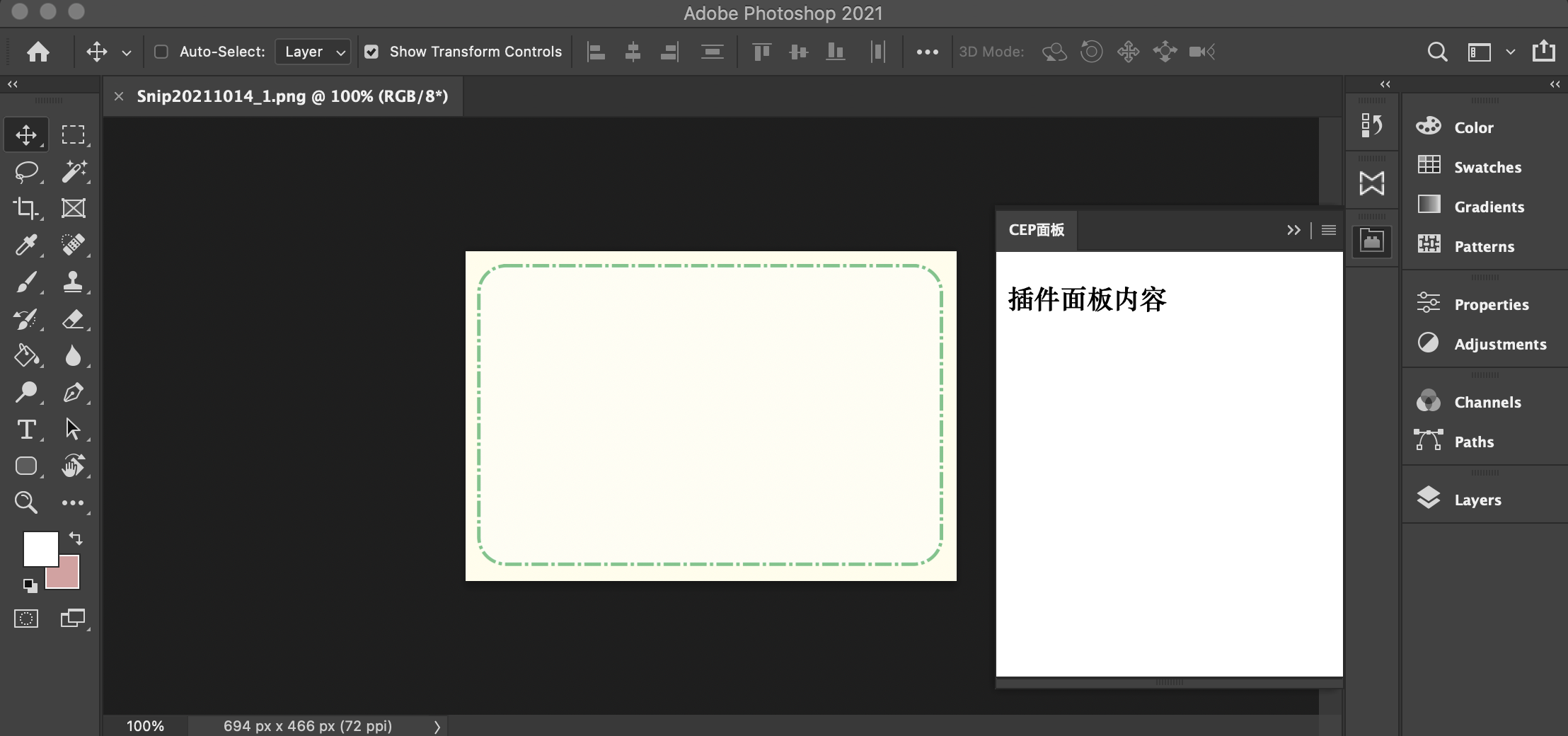
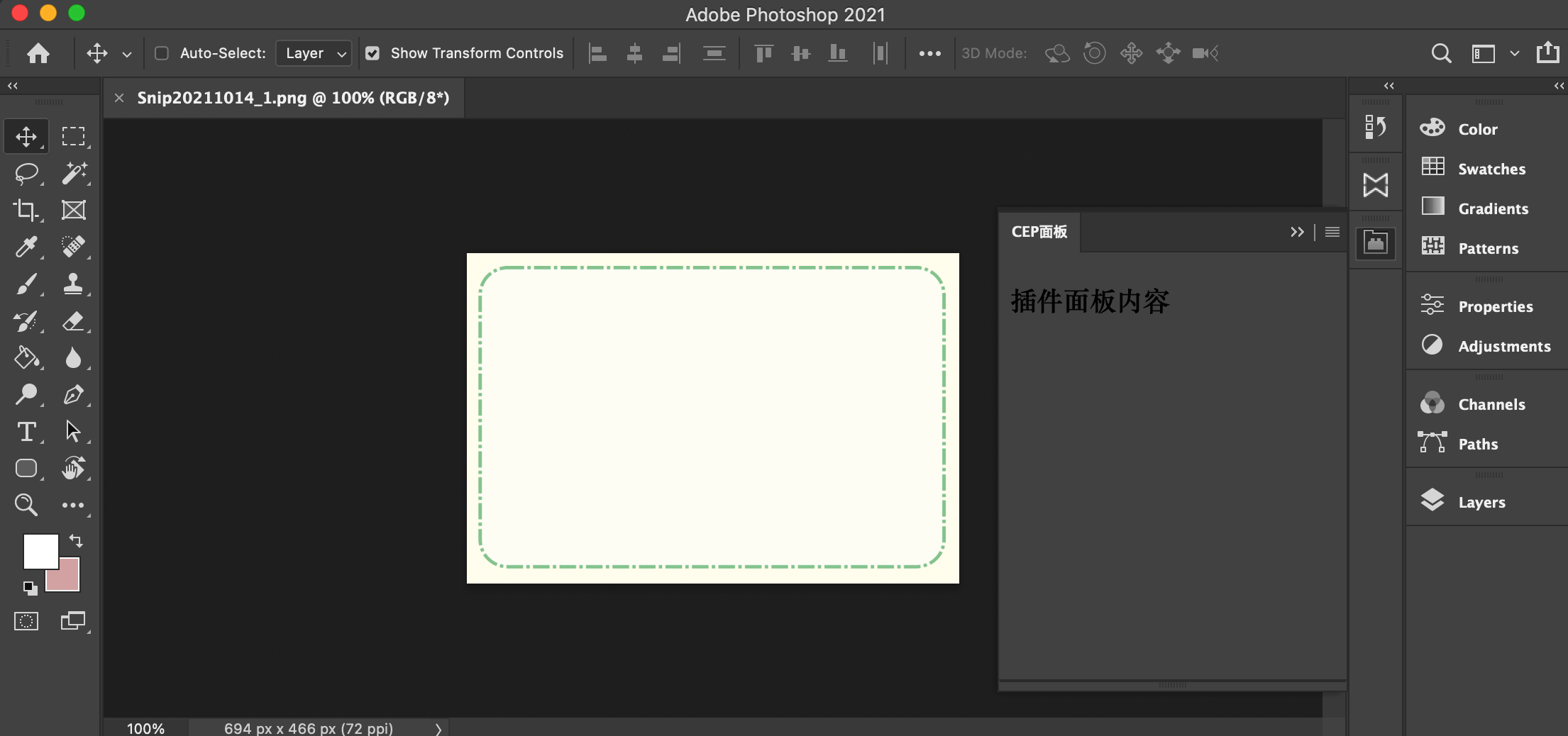
这样,我们的面板的背景颜色,就可以和Ps融为一体了

但是到这里,我们只是根据Ps的主题颜色来设置了面板的背景颜色,如果用户切换了主题,面板并不会跟着换,所以我们需要监听Ps的主题切换事件,然后进行动态跟换面板的背景颜色,CSInterface提供了事件监听的功能,并且提供了许多Ps的事件场景,这里我们只需要关心 com.adobe.csxs.events.ThemeColorChanged 事件
1 | var csInterface = new CSInterface(); |

这样,我们的面板基本颜色就可以和Ps的主题进行同步了,让你的面板看起来和Ps融合的更好。由于面板的字体颜色默认是黑色的,所以除了处理面板的背景颜色之外,前景颜色也需要相应的进行设置。当我们的面板功能越发复杂的时候,你会发现需要同时兼顾4种主题颜色是一件非常恶心的事情,所以我们尽量还是不要自己从头写这些样式了,我们可以使用一些样式框架来解决这些问题。
样式框架
为了应对多主题切换,挑一些成熟的样式框架来帮助我们提高开发效率,一般框架底层通过Less/Sass等编译语法来写Css,通过编译输出多份主题样式文件来达到目的,像市面上流行的BootStrap

不过用它,你需要根据起颜色规范,自己写不同主题的颜色文件,工作量也不小,这里推荐一些更好的
1. Topcoat
这是国外的一款非常小众的样式库,提供了浅色、深色两种主题

它的整体样式效果,和Ps的主题以及元素的样式都非常接近,属于那种拿来就能用的,非常方便。由于它只提供了2种颜色主题,但是Ps有4种,我们可以对它进行适当扩展,输出一份4色主题的样式文件。
在使用上,我们就不能像之前一样拿Ps的颜色色值了,而需要根据获取到的颜色色值来判断当前颜色主题,然后动态替换整个css文件,大体流程如下
原始代码可以在文章底部获取到
1 | // 通过获取到的颜色来判断当前主题 darkest/dark/gray/white |
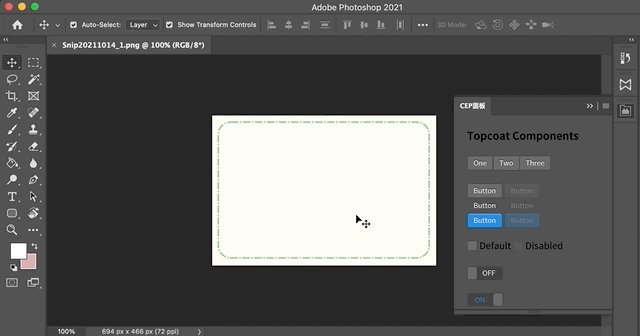
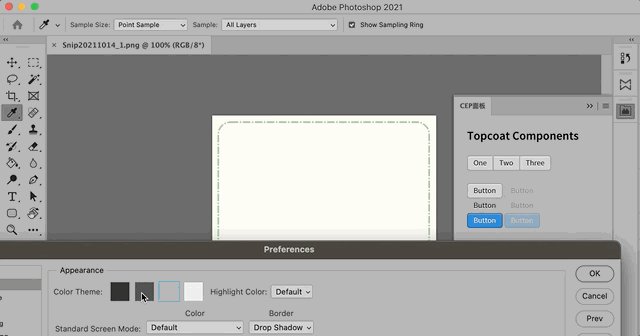
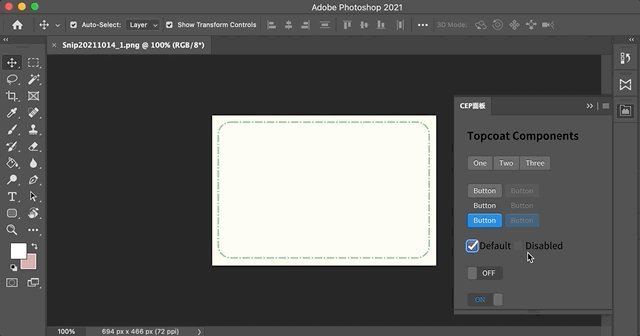
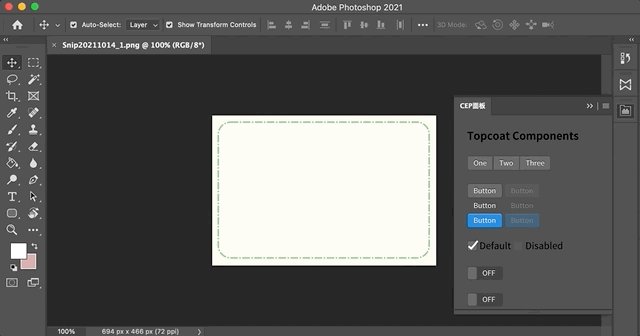
下面是对应的一些组件展示效果

这个样式框架的特点是,简单、轻量,开箱即用,因为是纯样式框架,所以对你用什么JS框架(vue/react)等都没有影响,扩展的成本也很低,可以快速的根据自己的需要做优化和调整,非常推荐。
缺点呢,也有,这个框架已经有比较长时间的历史了,也不再更新维护了,属于基本够用的情况,另外因为只解决样式问题,所以对于控件交互逻辑,都需要自己开发。
2. React Spectrum

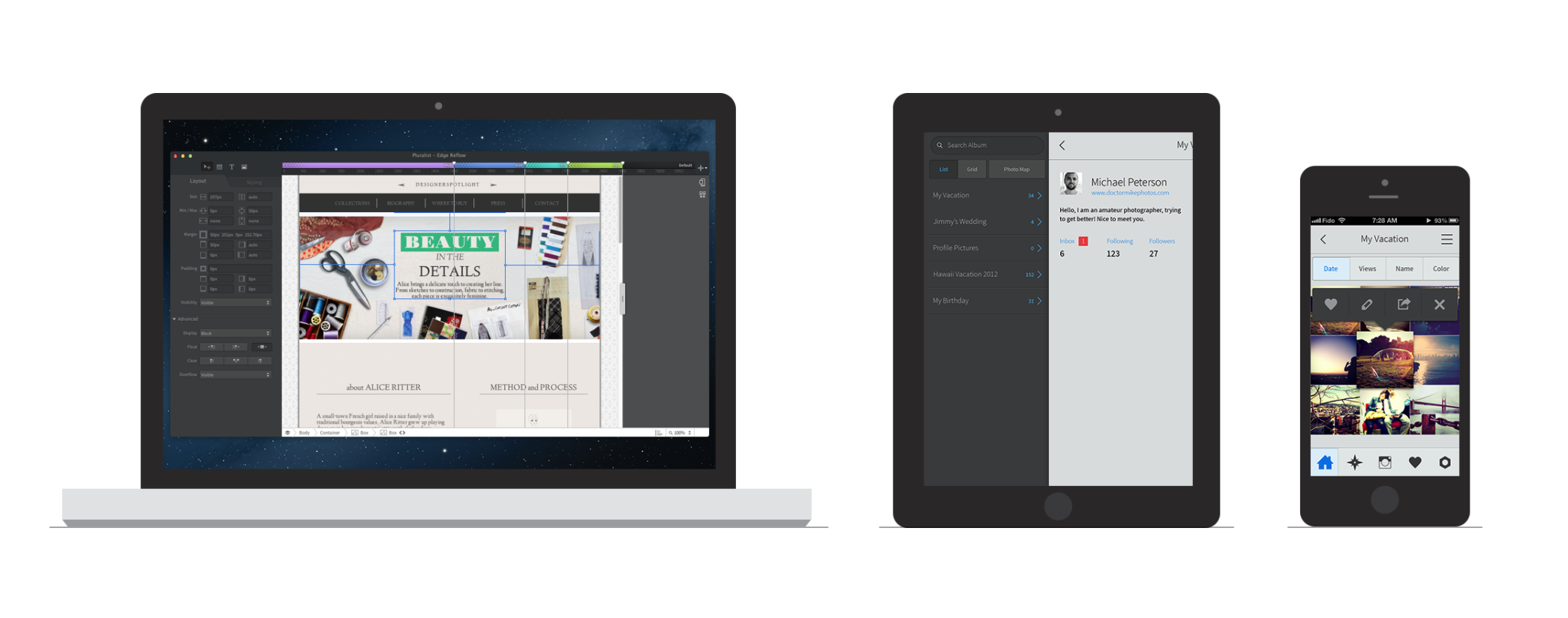
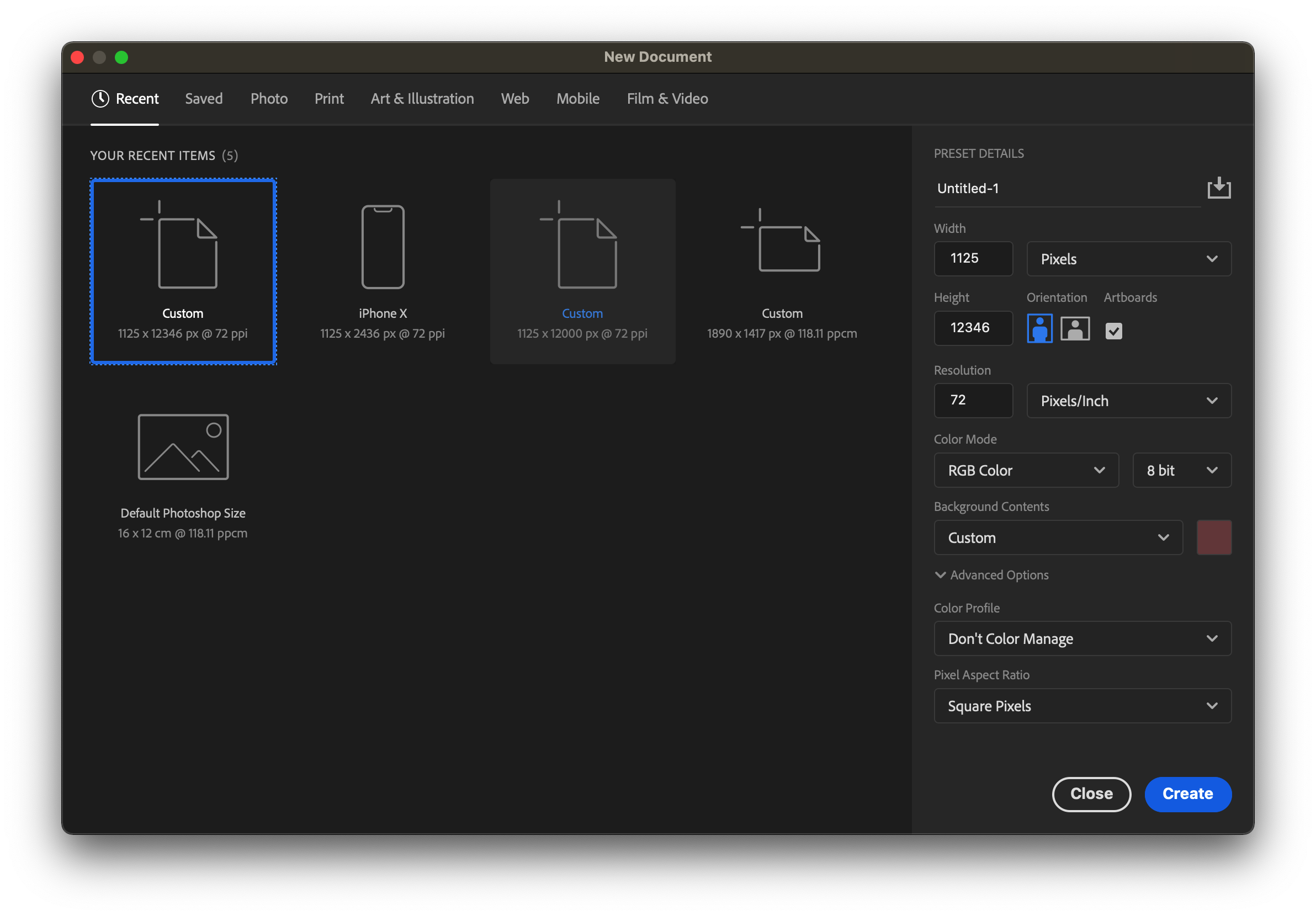
这是Adobe官方推出的UI组件库,随着Adobe系列产品的不断发展,很多非核心界面都采用了CEP架构(后续会往UXP上迁移),为了统一这些界面交互,官方推出了一套UI设计规范,同时根据此规范输出了一份好用的控件库。比如大家经常用到的新建文档的界面,就是用CEP架构写的

这套UI规范,提供以下内容:
- 设计规范Spectrum Design,描述了视觉、交互的基本规则
- 样式库Spectrum CSS,基于规范的CSS样式库,提供丰富的组件
- ReactUI组件库React Spectrum,基于ReactJS框架生产的系列UI组件库
有了这些内容,无论你是设计师,还是开发人员,都可以基于此规范创作输出符合Adobe系列风格的产品。对于研发而言,使用该UI组件库,还可以帮你省去写JS交互代码的部分,真心是省事不少。
此套UI库和React强绑定,所以如果你只会用Vue的话,也可以用它的CSS样式库了,不过这里强烈推荐大家学习并使用React框架了进行开发,因为后续Adobe会逐渐淘汰CEP架构,转向UXP架构,该架构默认就使用的React框架,到时候就没得选了。
具体该组件库的使用方法我就不在这里写了,官网Getting Started都写的明明白白,这里提一个我遇到的坑,这个组件库默认在Mac插件面板里头用,会发现很多需要交互的组件会有异常,比如按钮的点击事件不触发,下拉列表不出来等,这是因为组件用到的window特性,CEF上不支持,需要一下Hack
1 | // 修复mac下点击事件没有反馈的问题 |
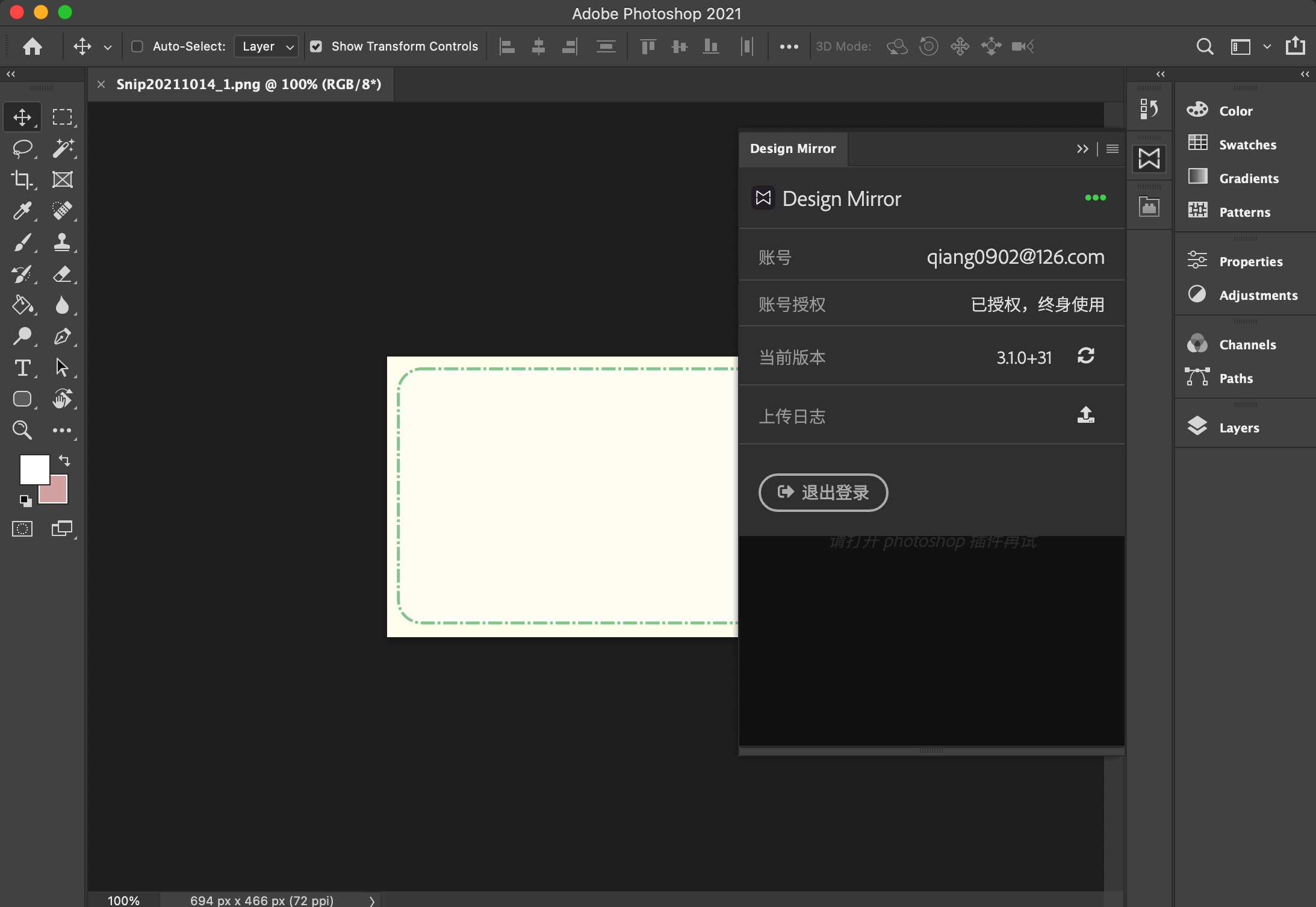
这是我在开发中的新版Design Mirror使用此UI库的界面效果

总结
对于插件面板的样式,记得要和Ps的主题保持同步,推荐使用现成的样式框架来解决多主题的样式效果,最后强烈推荐用React Spectrum来作为基础开发组件库。
本篇文章的所有代码工程文件,可以在这里找到
https://github.com/cutterman-cn/cep-panel-start.git
分支: cep-styling
我们下期再见 :)