【CEP教程-4】开发工具选择和调试
开发工具的选择
上篇文章我们介绍了Adobe CEP插件的基本构成,它包含了由浏览器渲染和交互的面板部分,和实际操作PS完成任务的ExtensionScript部分。
这两块的主要编程语言都是Javascript,所需要用到的技术都是web开发相关的技术栈,所以在选择开发工具上,也会偏向于web前端开发领域。理论上,因为是做页面和JS脚本开发,并不限制你用什么开发工具,只要一个顺手的文本编辑器,能够写Html/css/javascript就可以了。 不过处于开发效率,体验上,以及调试的方便性,我们有一些推荐选项。
1. Visual Studio Code
首选,没有之一!
它是目前市面上前端开发最流行的开发工具,免费,易用,还具有丰富的扩展插件供你选择,提升日常开发效率。 这里重点强调介绍的是Adobe官方基于VSCode也提供了一款开发调试插件,它能够直接和PS通信,支持调试你的JSX脚本。

大家可以通过VSCode的插件商店进行安装
安装完成之后,随便新建一个测试文件 demo.js
1 | alert(app.documents.length); |
接着打开VSCode左侧运行按钮,创建一个启动配置 launch.json
1 | { |
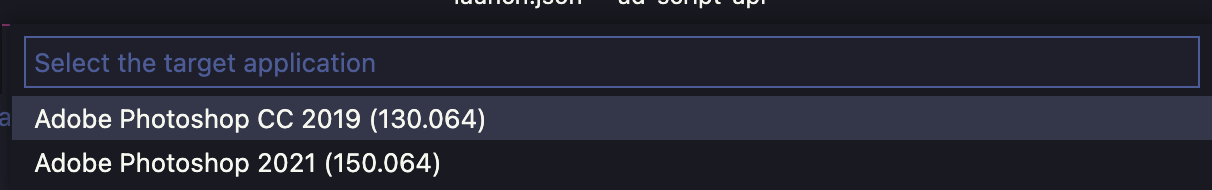
接着点击底部 选择目标应用 就弹出电脑上安装好的Ps版本


最后,点击运行,就可以在Ps中看到执行的效果了

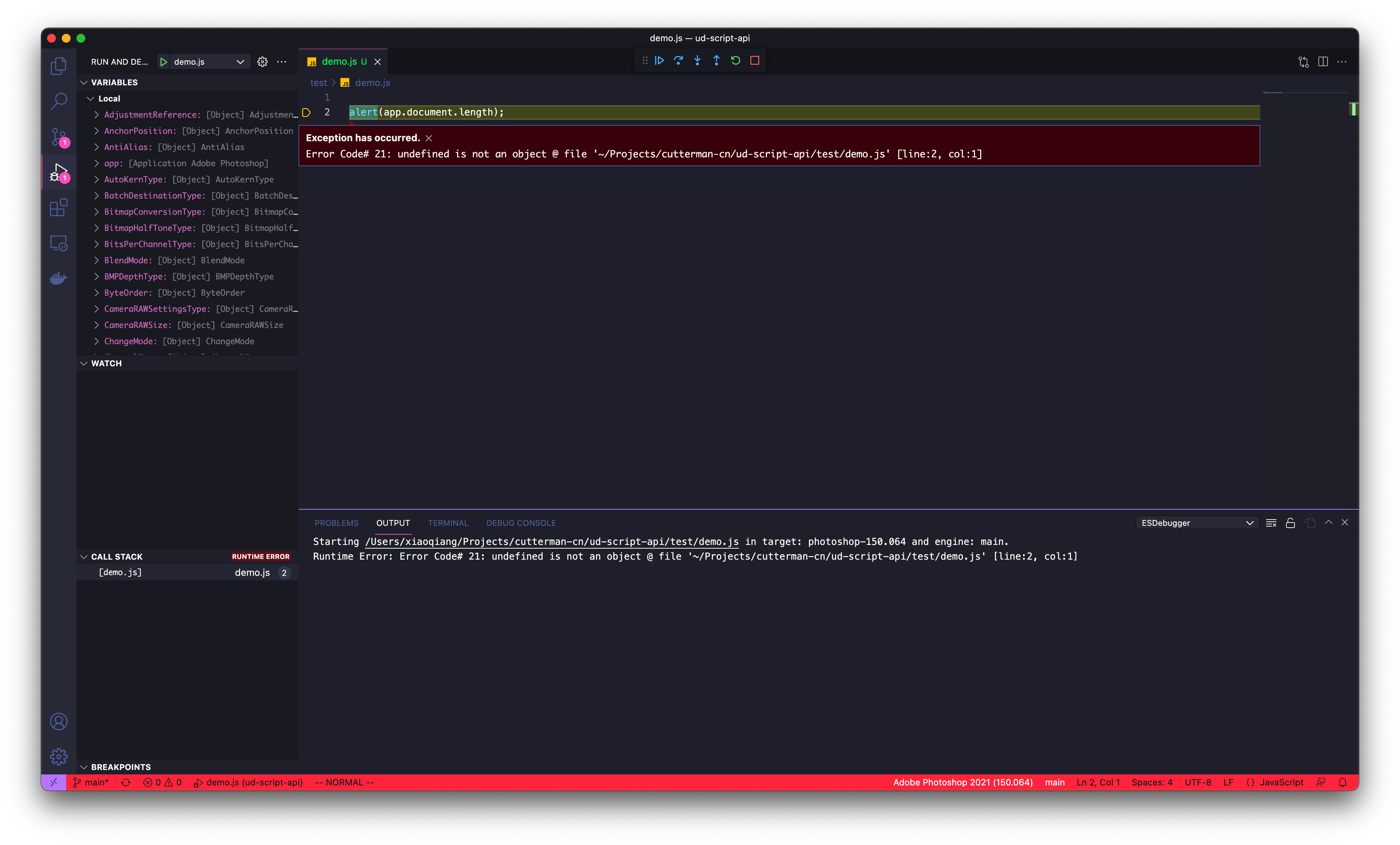
如果你的脚本执行有错误,它能够直接定位到对应的行,并且输出一些上下文,和传统的前端调试差不多

你还可以在你的编辑器中设置断点,进行JSX脚本的单步调试,你通过 $.write() 打印的内容,会在底部的Console中进行输出,非常好用。总体来说,ExtendScript Debugger 是Adobe希望用来替代老旧的那款ExtensionScript编辑器 ExtensionToolkit
然而……然而……
Adobe一如既往的尿性,这个项目也停止维护更新了,最后一次升级是在2019年7月,这个插件还是存在很多Bug,稳定性也一版,经常不不动,就连不上Ps了,这个时候,可能可以通过重启Ps/VSCode/电脑等来恢复链接状态
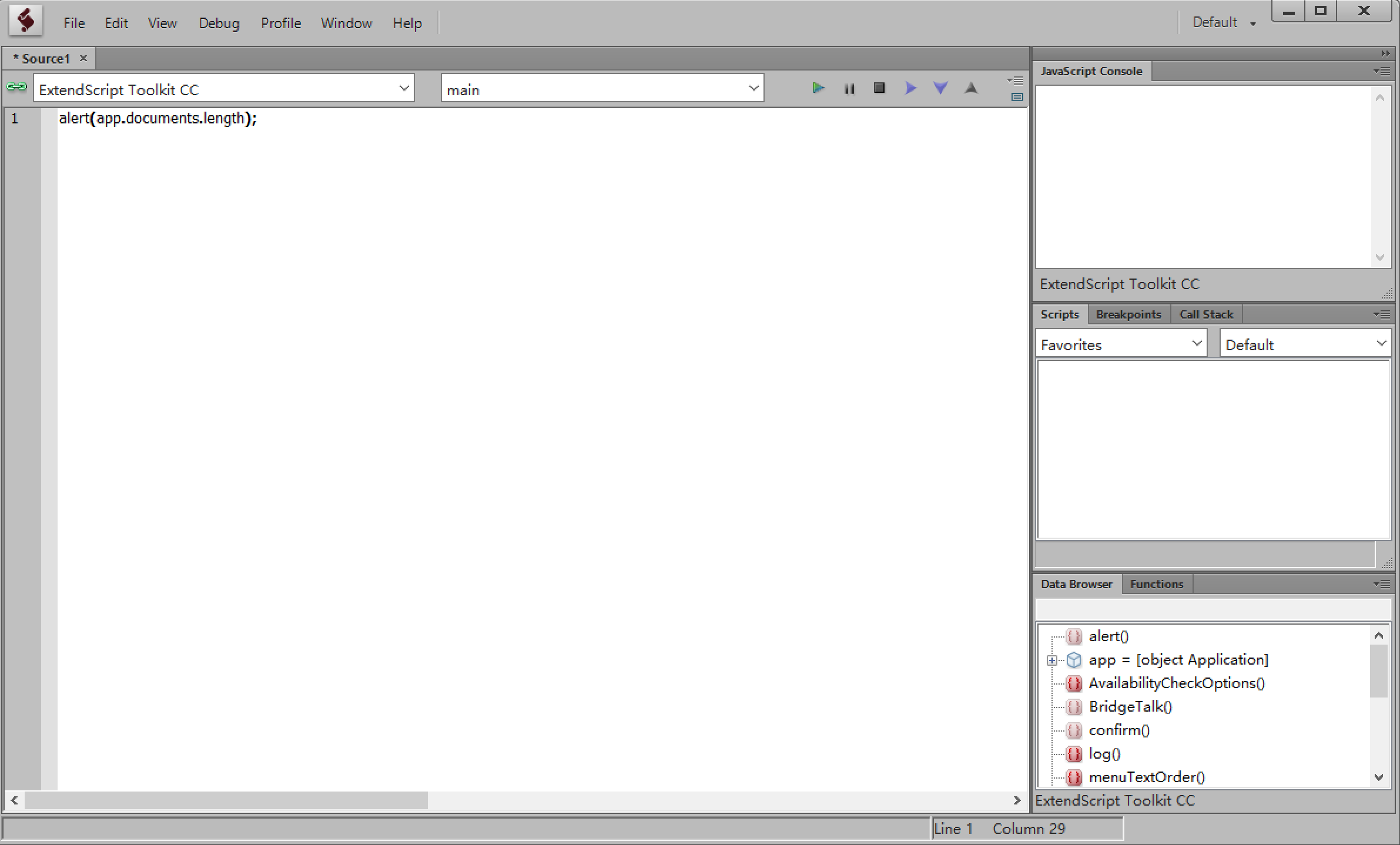
2. ExtendScript Toolkit
这是早期Adobe提供的用于开发调试ExtensionScript的开发工具,支持代码编写,断点调试等特性

功能不太多,基本够用,应该是目前比较常用的JSX脚本调试工具。
然而……然而……
这个产品也一样不升级维护了,由于是32位的程序,目前在最新版本的Mac系统上已经无法安装了,于我这样的Mac常驻开发者而言,就非常忧伤
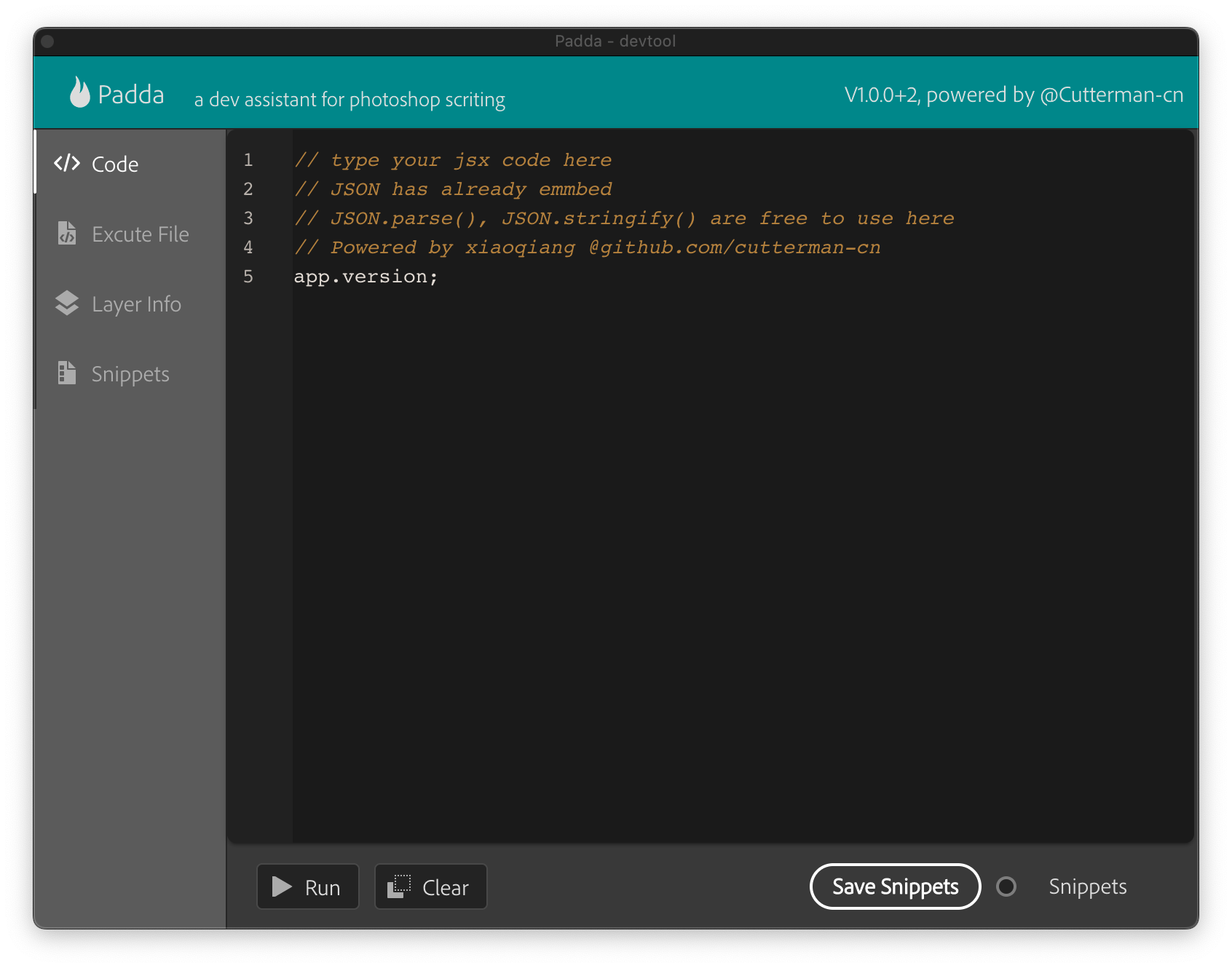
3. Padda
由于,上面的2款工具,第二款我的Mac用不了,第一款呢有特别不稳定,对于时不时要测试JSX脚本的我,决定自己开发一个……

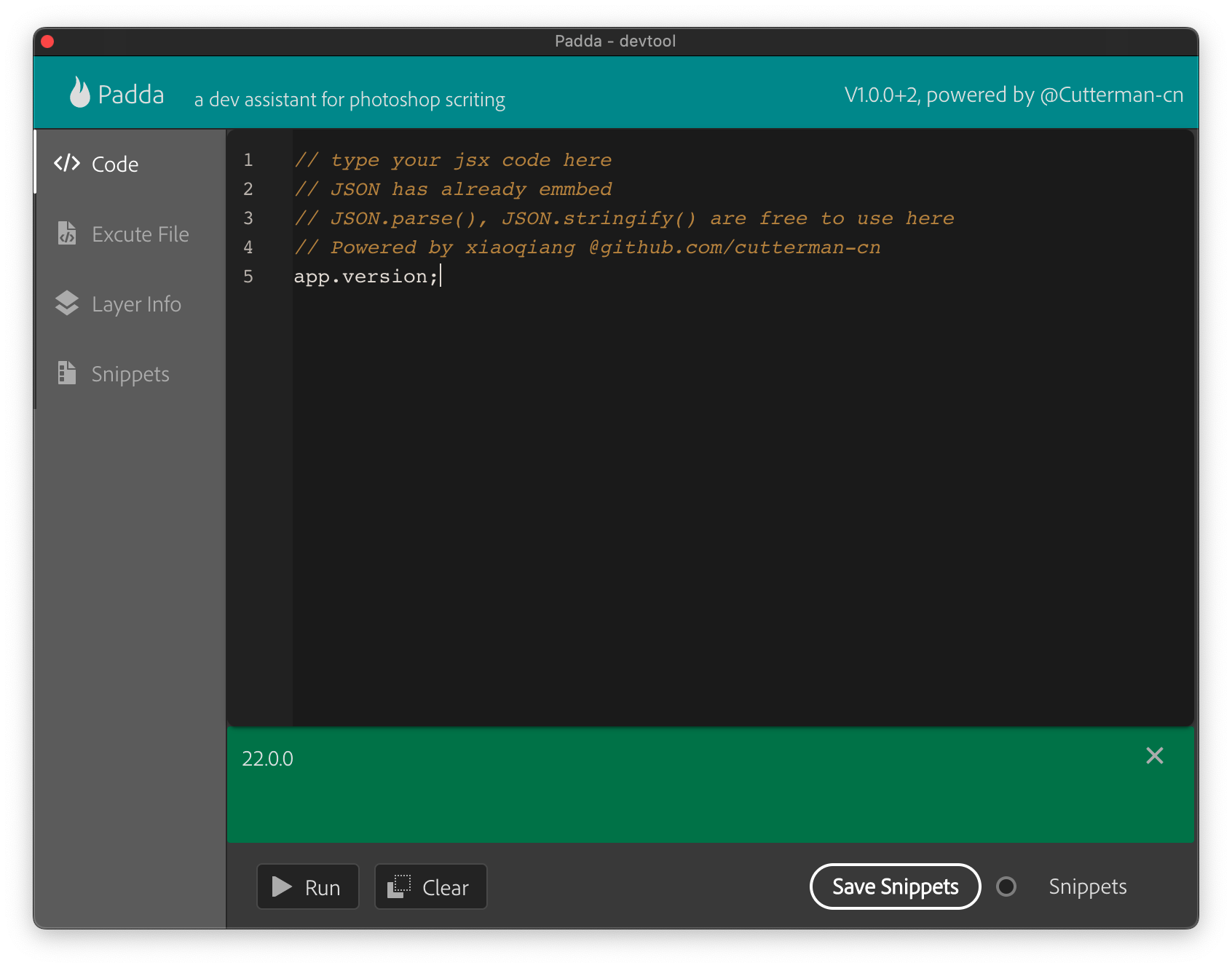
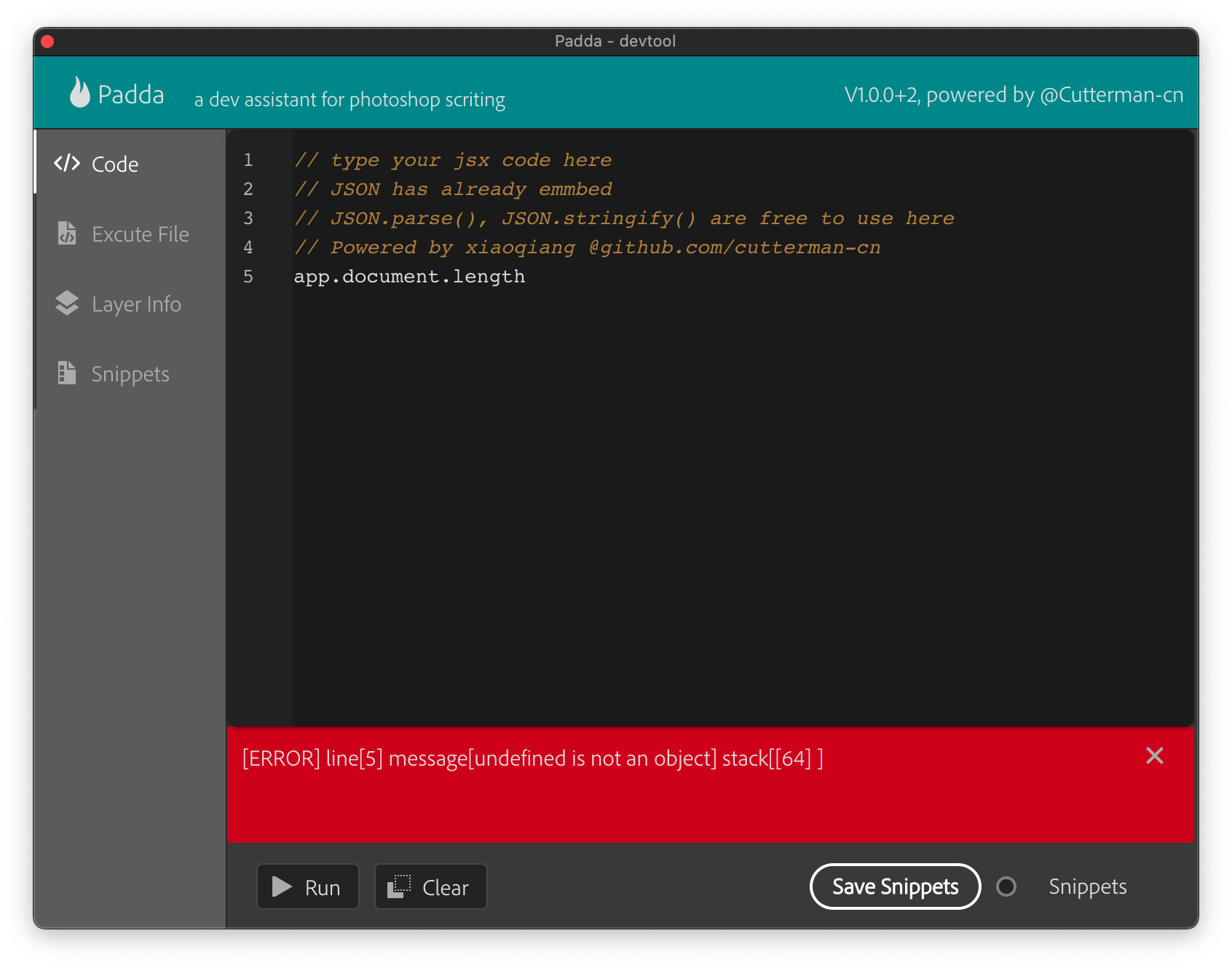
这是一款运行在Ps上的插件,它内置了一个简易的文本编辑器,可以让你写Jsx代码,并立刻运行拿到结果。 我在日常开发插件产品的时候,经常需要在Ps上测试一段小脚本,看看是否工作是否正常,这时候就可以把代码贴到这个编辑器里头,直接运行就可以了。底部的输出窗口会显示当前脚本的执行状态和最后输出结果。

如果代码执行有错误,输出窗口会显示报错的行和一些基本的错误提示

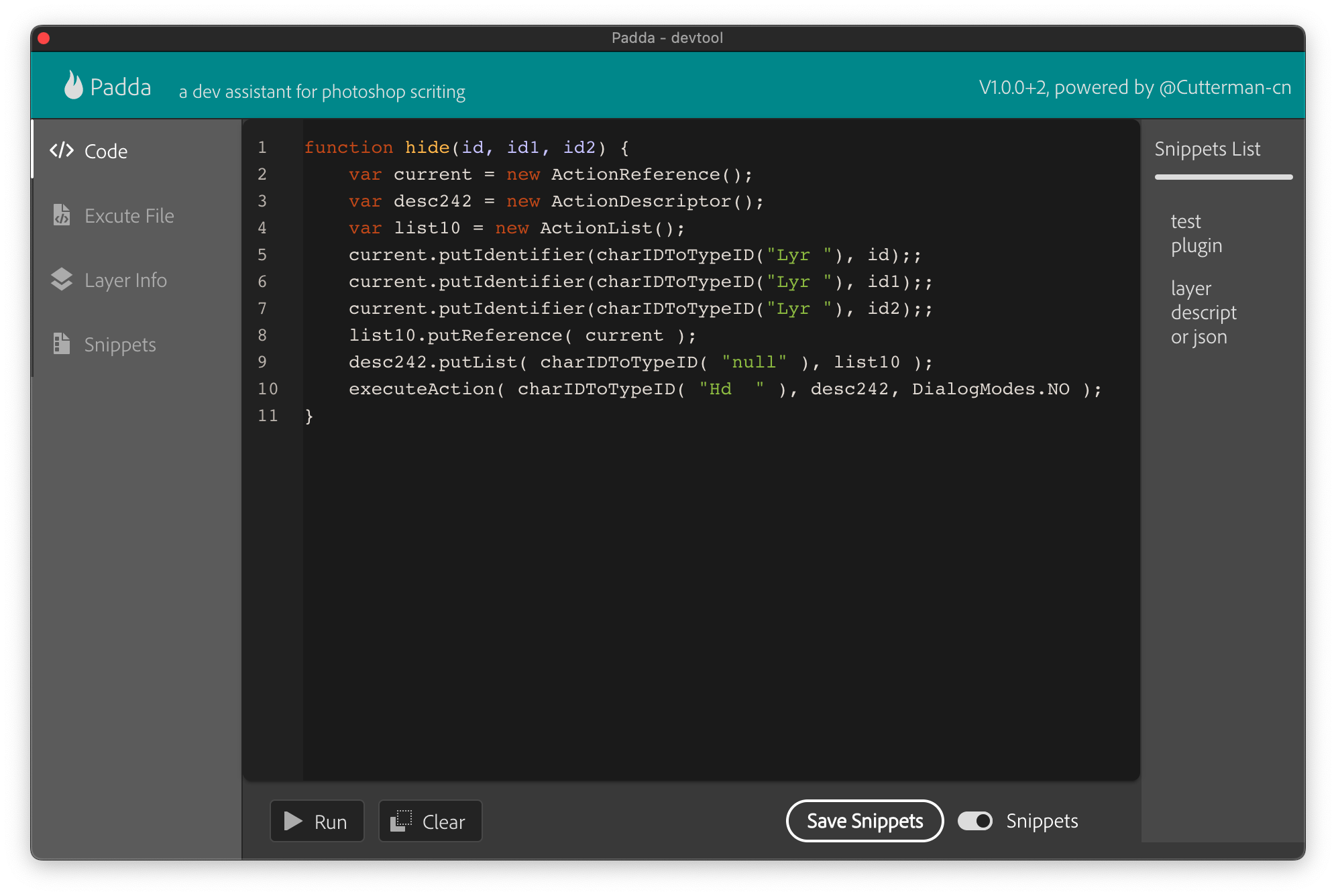
支持脚本高亮,提供了代码快照功能,就是可以把当前执行的这段代码保存起来,这样当我在测试多段代码之间切换的时候,会非常有用。另外我也会把一些常用的代码片段通过这种方式保存起来,随时调用读取,并修改调试,满意后,再拷贝到我的项目工程当中,非常方便。

该工具还提供了执行本地脚本文件,读取图层信息,代码快照管理等功能,都是很常见和使用的一些特性。目前该项目在持续维护升级当中,工具免费,代码开源,我会随着日常开发不断往里面迭代功能,如果有小伙伴用得上,欢迎一键三连,想要添加功能的,可以在github上提issue
插件面板的调试
上面介绍的开发工具,主要用于代码编写和JSX脚本的调试,当我们需要调试面板的时候,就需要另外一些操作了。
1. debug文件
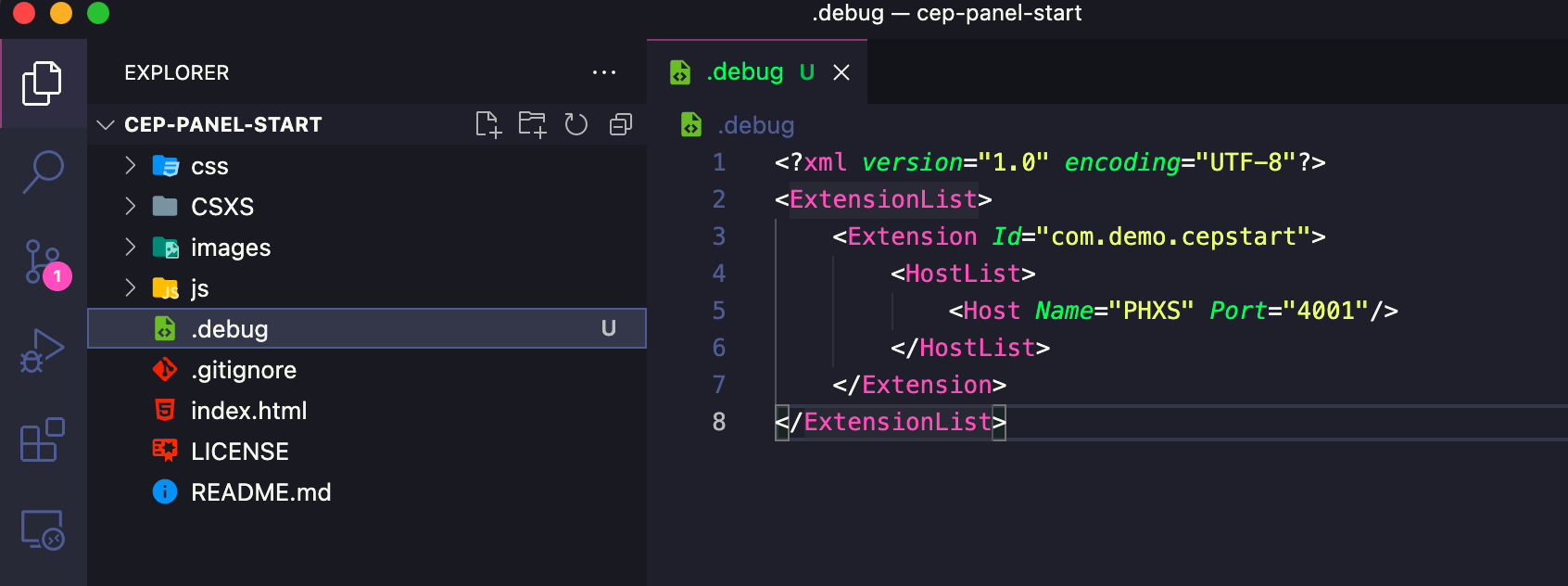
在插件根目录下,新建 .debug 文件,内容如下

1 |
|
这里 Id 就是在Manifest.xml文件中写的插件唯一ID, PHXS指的是CC版本的Photoshop,Port 是本地监听的端口。
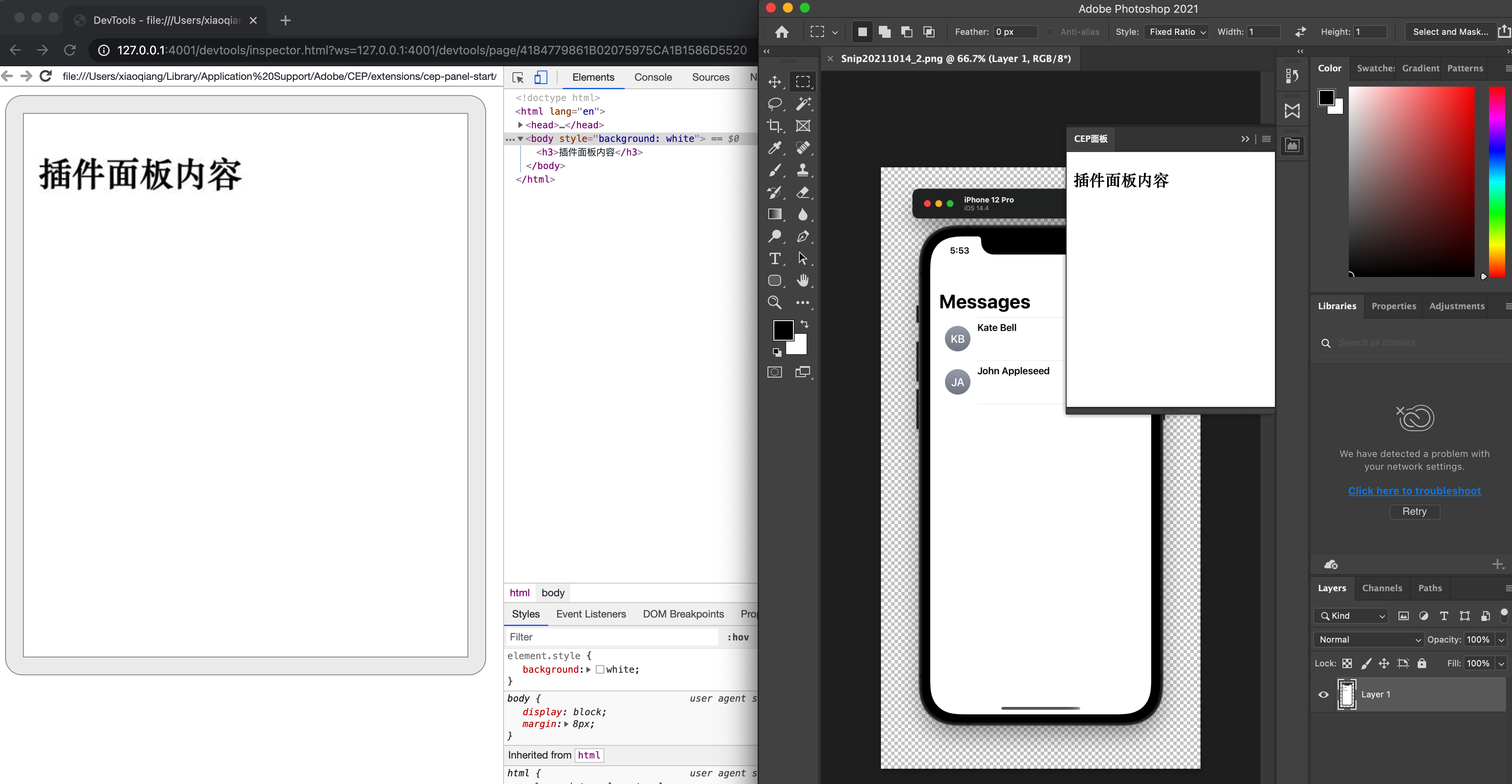
配置好这个文件之后,重启PS,再打开插件面板,就可以通过Chrome的DevTool进行远程调试了

2. Devtool
我看到很多人小伙伴完成第一步的时候,打开自己电脑上的chrome,输入调试地址后是白页,这是因为chrome在80版本之后做了一些改动,devtool的一些依赖需要翻墙。
这里有几种解决方案
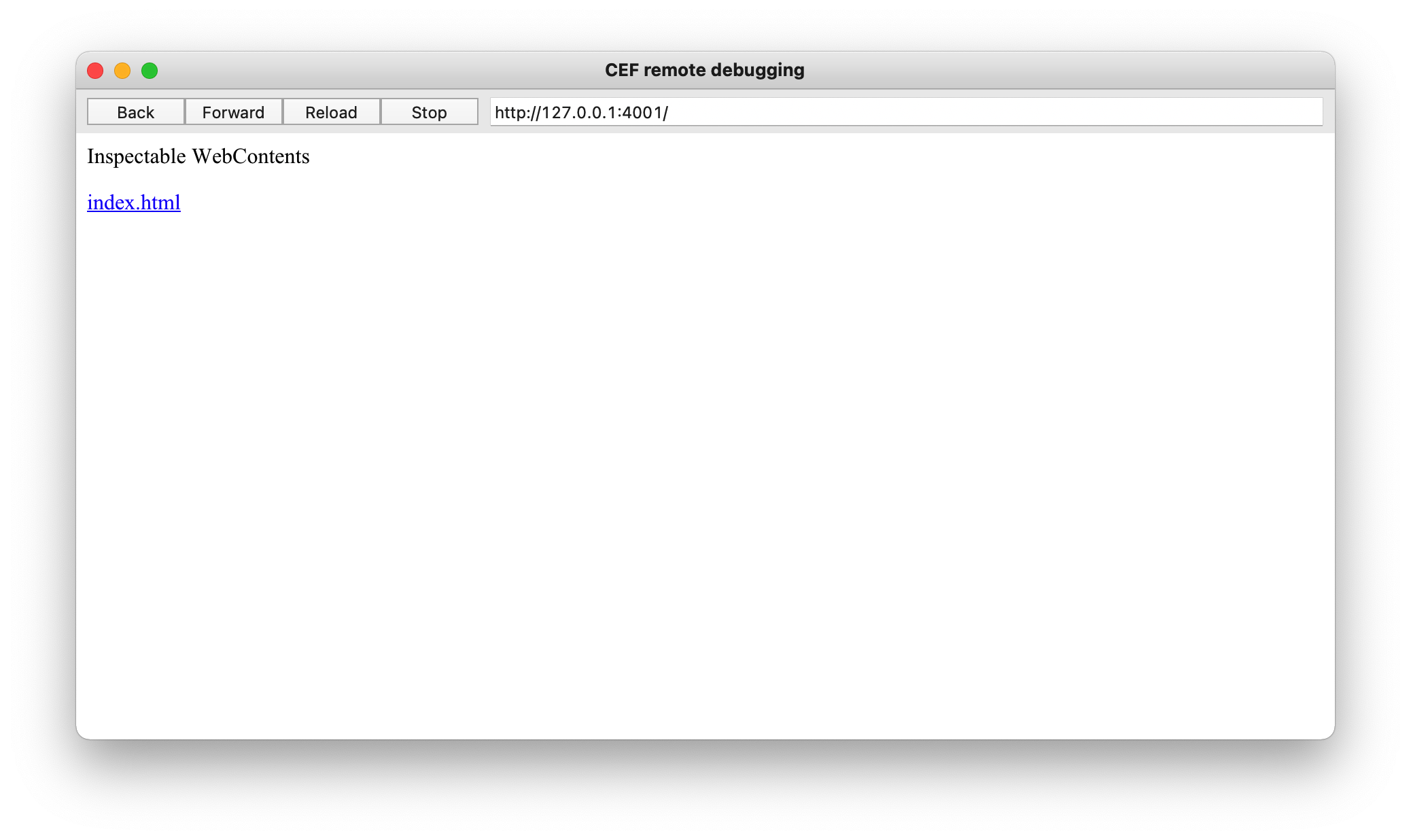
- 使用CefClient,除了界面丑一点,没什么毛病

- 使用7x版本的Chromium,这是我目前正在使用的方案,优点是提供和Chrome一样的操作体验,功能完整,缺点是指定版本的chroumium不太好找,我也是费了好大劲,在这里分享给大家
(由于某些限制,不提供下载链接,有需要的请私聊我)
总结
在搞定这些事项之后,我们就可以愉快的编写插件,遇到问题也不再惊慌失措了~~
下一篇,我们开始进入真正的插件开发制作环节,跟随我们的cep-pane-start项目,开始第一版HelloWord,敬请期待。